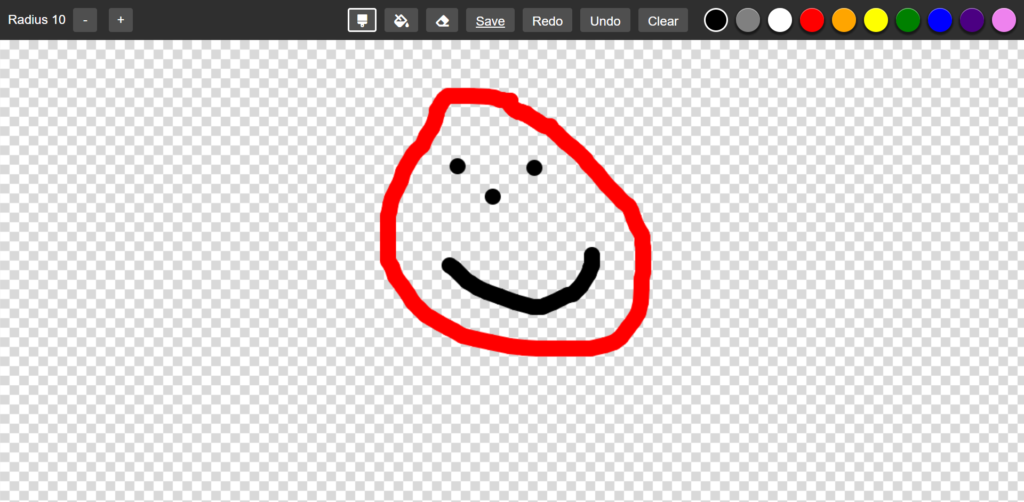
Une application de dessin simple mais belle développée en utilisant Javascript. Dans l’application, les utilisateurs peuvent dessiner à l’aide de leur curseur. L’application Web se compose de 4 boutons de navigation principaux – enregistrer, rétablir, annuler et effacer en haut. Parallèlement à cela, les utilisateurs de l’application de dessin peuvent maximiser ou minimiser le rayon de l’écran. Pour la fonctionnalité, un outil pot de peinture, une gomme et un outil de dessin sont placés. Enfin, les utilisateurs peuvent choisir parmi 10 couleurs différentes tout en dessinant.
Caractéristiques de l’application de dessin sur toile en JavaScript:
- Interface utilisateur belle et attrayante
- Flexible et facile à dessiner à l’aide de leur curseur
- 4 boutons de navigation principaux – enregistrer, rétablir, annuler et effacer pour sélectionner facilement.
- Maximisez ou réduisez le rayon de l’écran.
- Consiste l’outil Pot de peinture, la gomme et un outil de dessin sont placés.
- 10 couleurs différentes disponibles pour les utilisateurs à choisir
Technologies utilisées: JavaScript, HTML et CSS
Étapes d’installation:
- Télécharger le fichier .zip
- Extraire les fichiers
- Ouvrez le fichier index.html
Étapes d’installation:
Pour exécuter le projet, vous devrez télécharger WinRAR ou 7Zip pour extraire le fichier de projet .zip. Après avoir téléchargé le programme, décompressez le fichier .zip à l’aide de n’importe quel programme zip. Après l’extraction, copiez le dossier du projet dans votre dossier de destination. Ouvrez votre navigateur et saisissez l’URL par exemple. nomdossier / index.html.
TÉLÉCHARGER Canvas Application de dessin en JavaScript avec code source GRATUITEMENT