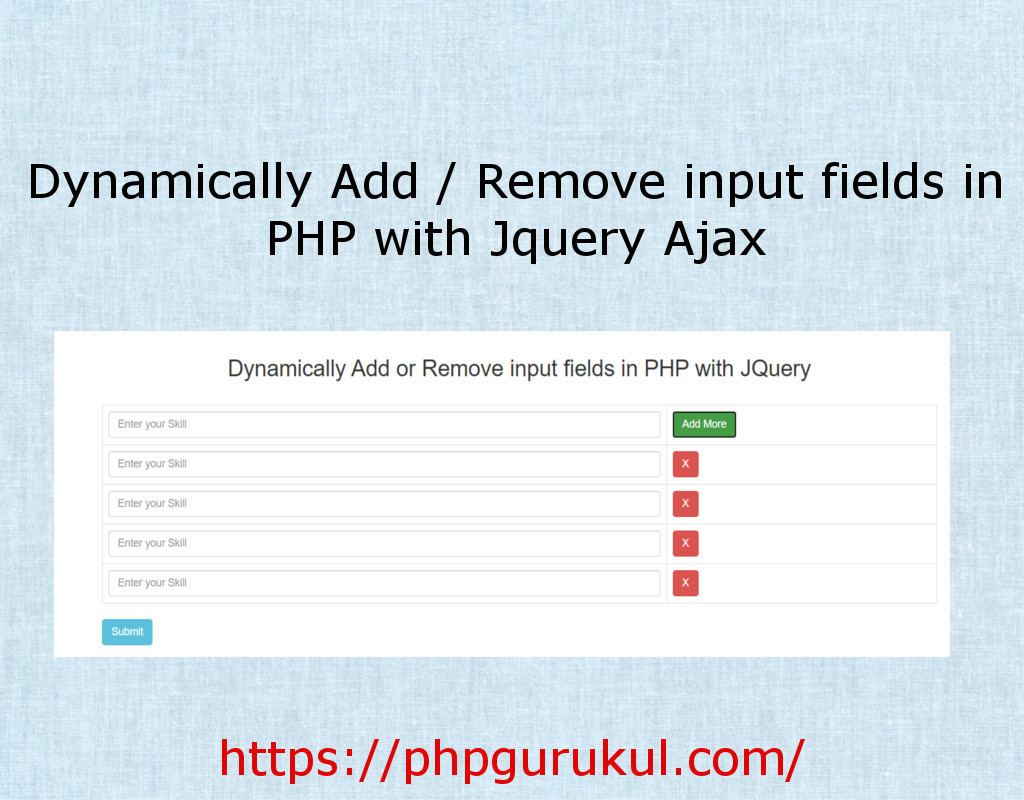
Comment ajouter / supprimer dynamiquement des champs de saisie en PHP avec Jquery Ajax

Dans le tutoriel, nous apprendrons comment ajouter / supprimer dynamiquement des champs de saisie en PHP avec Jquery Ajax et insérer des données dans la base de données.
Créez d’abord un Formulaire HTML avec un déposé et un bouton de soumission.
Champ Jquery pour ajouter / supprimer
Maintenant, créez Table MySQL tblskills. Tableau de la structure des compétences ci-dessous
CREATE TABLE `tblskills` ( `id` int(11) NOT NULL, `skill` varchar(250) NOT NULL ) ENGINE=MyISAM DEFAULT CHARSET=latin1;
Créer un fichier de connexion à la base de données (config.php)
Code pour l’insertion des données dans la base de données.
1)
{
pour ($ i = 0; $ i <$ count; $ i ++)
{
if (trim ($ _ POST["skill"][$i] ! = ''))
{
$ sql = mysqli_query ($ con, "INSERT INTO tblskills (skill) VALUES ('$ skill[$i]') ");
}
}
écho "";
}
autre
{
écho "";
}
}
?>Voici le code complet que nous avons écrit pour la page index.php:
1)
{
pour ($ i = 0; $ i <$ count; $ i ++)
{
if (trim ($ _ POST["skill"][$i] ! = ''))
{
$ sql = mysqli_query ($ con, "INSERT INTO tblskills (skill) VALUES ('$ skill[$i]') ");
}
}
écho "";
}
autre
{
écho "";
}
}
?>
Blog de PHPGurukul Programmin | Ajouter ou supprimer dynamiquement des champs de saisie en PHP avec JQuery
Ajouter ou supprimer dynamiquement des champs de saisie en PHP avec JQuery
Code source des champs de saisie Ajouter / Supprimer dynamiquement en PHP avec Jquery Ajax