Comment ajouter un widget personnalisé pour verrouiller l’écran sur iOS 16

Apple a mis WidgetKit à la disposition des développeurs tiers, ce qui leur permet de créer des widgets pour leurs propres applications. Mais avec la sortie des widgets dans iOS 14, cela signifiait également que les applications tierces pouvaient tirer parti du WidgetKit pour créer des widgets personnalisés. Cette fonctionnalité est désormais disponible pour l’écran de verrouillage dans iOS 16. Voici comment vous pouvez ajouter un widget personnalisé à l’écran de verrouillage de votre iPhone exécutant iOS 16 (ou une version plus récente).
Comment ajouter des widgets personnalisés à l’écran de verrouillage de votre iPhone avec iOS 16
Les widgets personnalisés pour votre écran de verrouillage ou votre écran d’accueil ne peuvent être créés qu’à l’aide d’applications tierces. Nous vous recommandons d’utiliser les trois applications que nous avons choisies ci-dessous. Cependant, selon vos préférences, vous pouvez opter pour les alternatives qui ont été mentionnées par la suite. Voici comment vous pouvez ajouter des widgets personnalisés à votre écran de verrouillage iOS 16.
Étape 1 : Créer un widget
Nous devrons d’abord créer notre widget personnalisé avant de pouvoir l’ajouter à notre écran de verrouillage. Nous vous recommandons d’utiliser Widgetsmith, Color Widgets ou Widgy. Ces applications offrent un grand contrôle sur vos widgets personnalisés et disposent de fonctionnalités exclusives pour les personnaliser davantage en fonction de vos besoins. Utilisez l’une des sections ci-dessous en fonction de l’application que vous choisissez pour vous aider dans le processus.
Méthode 1 : Pour les widgets de base (Widgetsmith)
Téléchargez et installez Widgetsmith sur votre iPhone en utilisant le lien ci-dessus. Une fois terminé, lancez l’application et appuyez sur et assurez-vous Widget est sélectionné en bas.
Robinet Écran verrouillé en haut pour passer à Écran verrouillé widgets.
Vous avez maintenant la possibilité de créer trois types de widgets d’écran de verrouillage, comme mentionné ci-dessous.
- Widget de texte
- Widget circulaire
- Widget rectangulaire
Le widget circulaire et le widget rectangulaire peuvent être ajoutés à la zone de widget dédiée sur votre écran de verrouillage. Le widget texte peut être ajouté à la date de votre écran de verrouillage. Nous allons créer un widget circulaire dans cet exemple. Le processus sera similaire lors de la création d’un widget texte ou rectangulaire. Robinet Ajouter un widget circulaire pour vous aider à démarrer.
Faites défiler la liste et choisissez un type de widget que vous allez créer. Nous allons créer un Phase de lune widget pour ce guide. Appuyez et choisissez le Phase de lune widget en bas de votre écran.
Appuyez maintenant Thème en haut et choisissez le thème que vous aimez.
Robinet Emplacement au sommet.
Appuyez maintenant Ajouter ou modifier des emplacements au fond.
Utilisez la barre de recherche en haut pour rechercher votre ville actuelle. Appuyez et sélectionnez-le une fois qu’il apparaît dans vos résultats de recherche.
Balayez vers la gauche sur l’emplacement Apple Park et appuyez sur Effacer.
Appuyez maintenant Retour au sommet.
Appuyez sur le dernier Taper section.
Noter: Cette option ne sera disponible que pour certains widgets.
Appuyez sur et sélectionnez votre type de widget préféré.
Une fois que vous êtes satisfait de votre widget, appuyez sur sauvegarder.
Vous aurez maintenant créé votre premier widget d’écran de verrouillage. Vous pouvez créer plus de widgets et basculer entre eux selon vos besoins.
Méthode 2 : Pour des widgets colorés et esthétiques (Color Widgets)
Color Widgets est une autre application populaire qui se concentre davantage sur l’esthétique et propose également une sélection organisée de thèmes et d’icônes. Voici comment vous pouvez créer des widgets d’écran de verrouillage à l’aide de Color Widgets.
Téléchargez et installez Color Widgets sur votre iPhone. Lancez maintenant l’application Continuer.
Robinet Sauter.
Robinet Continuer encore.
Appuyez maintenant sur le X dans le coin supérieur droit.
Vous verrez maintenant des aperçus pour les trois tailles de widgets d’écran de verrouillage que vous pouvez personnaliser sous Votre widget d’écran de verrouillage. Appuyez sur l’un ou l’autre choix pour le personnaliser et l’utiliser sur votre écran de verrouillage. Personnalisons le widget rectangulaire pour ce guide.
Appuyez sur et choisissez votre arrière-plan préféré en utilisant les options en haut sous Arrière plan.
Choisissez maintenant votre police préférée à l’aide du Police de caractère section.
Vous pouvez maintenant faire défiler le Style section pour sélectionner un style préféré.
Utilisez le Image icône pour définir une image personnalisée comme arrière-plan.
Certaines options de style vous permettront d’utiliser des symboles dans votre widget. Appuyez sur et sélectionnez le Symbole vous aimez l’ajouter à votre widget.
Le style Compte à rebours vous permettra également de choisir une date à laquelle votre widget comptera à rebours.
Une fois que vous êtes satisfait de votre création, appuyez sur DÉFINIR LE WIDGET au fond.
Vous aurez maintenant créé votre premier widget.
Utilisez le + icône sur la page d’accueil Color Widgets pour créer plus de widgets d’écran de verrouillage selon les besoins.
Et c’est que vous pouvez créer des widgets personnalisés dans Color Widgets.
Méthode 3 : Pour les widgets hautement personnalisés (Widgy)
Widgy vous permet de créer des widgets plutôt sympas qui offrent de nombreuses options personnalisables. Utilisez le guide ci-dessous pour vous aider à créer un widget personnalisé dans Widgy.
Téléchargez Widgy en utilisant le lien ci-dessus et lancez l’application. Appuyez et passez à Bloquer en utilisant la pilule en bas.
Robinet Créer au sommet.
Appuyez sur et choisissez votre forme préférée de widget. Des widgets en ligne seront ajoutés à votre date. Créons un widget rectangulaire pour cet exemple.
Robinet Ajouter un nouveau calque.
Ajoutons d’abord un arrière-plan. Sélectionner Image.
Maintenant, appuyez sur et passez au Image languette.
Change ton Remplissage d’aspect remplir horizontalement.
Utilisez maintenant les options sur votre gauche pour choisir une source pour votre image. Vous pouvez obtenir des images à partir des emplacements suivants.
- Liste des API
- Flux RSS
- Stockage système
- Application météo (Normal, Blanc et Contour)
- Web et cartes
- Wiggy
Utilisez le Wiggy catégorie pour forcer les arrière-plans flous si vous le souhaitez. Utilisez le Système possibilité de choisir une photo à partir de votre appareil. Choisissons un fond de modèle pour l’instant. Utilisez la section de droite pour accéder à la source souhaitée et sélectionnez votre image.
Appuyez sur et choisissez le motif que vous aimez.
Passez maintenant à la Cadre panneau. Vous pouvez maintenant utiliser le geste de pincement et de glissement pour redimensionner votre image. Pour un contrôle plus précis, vous pouvez utiliser les icônes en bas de votre écran. Assurez-vous que votre arrière-plan remplit tout le widget.
Passez maintenant à la Effets panneau.
Noter: Vous pouvez définir un arrière-plan, mais comme l’image remplit tout le canevas, cela n’a pas d’importance.
Maintenant, appliquez et ajustez l’apparence de votre arrière-plan en fonction de vos préférences à l’aide des options de votre écran.
Appuyez sur la flèche de retour pour ajouter un nouveau calque.
Robinet Ajouter un nouveau calque.
Appuyez sur et sélectionnez le type d’information ou de graphique que vous souhaitez ajouter à votre widget. Ajoutons un symbole pour l’instant.
Appuyez maintenant sur la flèche de retour pour ajuster vos calques et les repositionner.
Robinet Éditer.
Appuyez et faites glisser le Symbole couche au-dessus de votre Image couche.
Robinet Fait.
Appuyez maintenant sur le Symbole calque pour le modifier.
Avant de positionner ou de redimensionner le symbole, sélectionnons le symbole que nous souhaitons utiliser. Appuyez sur le Symbole icône en haut.
Appuyez sur et sélectionnez votre catégorie de symboles préférée.
Maintenant, appuyez sur et sélectionnez votre symbole préféré.
Appuyez sur le Cadre icône pour ajuster la taille et la position du symbole.
Vous pouvez ajuster la taille de votre calque en utilisant le geste de pincement. Vous pouvez également ajuster sa position en la faisant glisser. Si vous souhaitez plus de précision, utilisez le Position flèches pour placer votre symbole. Ajuste le Taille en utilisant le + et – respectivement.
Si vous souhaitez affiner ces valeurs, changez la taille du pas en faisant glisser les options en haut.
Utilisation Angle pour faire pivoter votre symbole selon vos besoins.
Une fois que vous êtes satisfait de l’aperçu, appuyez sur le Palette icône.
Utilisez les options en haut pour choisir votre palette de couleurs. Vous avez les options suivantes à votre disposition.
- Système
- Matériel
- Palettes
- Couleurs dynamiques
- Dégradés
- Personnalisé
Maintenant, appuyez sur et choisissez votre couleur préférée.
Passez à la Arrière plan onglet si vous souhaitez ajouter un arrière-plan.
Appuyez sur et choisissez votre couleur d’arrière-plan préférée.
Enfin, utilisez le dernier panneau pour ajuster Effets ajouté à votre symbole.
Ajustez l’effet de votre symbole en fonction de vos préférences.
Appuyez maintenant sur la flèche de retour.
Ajoutez plus de couches à votre widget selon vos besoins pour le créer et le personnaliser à votre guise. Une fois que vous êtes satisfait de votre widget, appuyez sur et passez au Document languette.
Modifiez le nom de votre widget et d’autres détails selon vos préférences.
Appuyez maintenant sur la flèche de retour dans le coin supérieur gauche de votre écran.
Robinet Confirmer.
Votre widget va maintenant être enregistré.
Appuyez et passez à la Faire en sorte languette.
Appuyez maintenant sur votre premier emplacement de widget rectangulaire.
Appuyez et sélectionnez le widget que nous avons créé.
Votre widget sera désormais affecté au premier emplacement. Seul le premier emplacement est gratuit lorsque vous utilisez Widgy sans achat premium. Widgy est une merveilleuse application pour créer des widgets. Ce guide ne couvre que les bases. Nous vous recommandons d’explorer toutes les options pour créer le widget parfait pour répondre à vos besoins. Vous pouvez maintenant utiliser la section suivante pour ajouter le widget à votre écran de verrouillage.
Étape 2 : Ajoutez le widget personnalisé à votre écran de verrouillage
Pour ajouter un widget personnalisé à votre écran d’accueil, suivez les instructions ci-dessous.
Appuyez et maintenez sur l’écran de verrouillage de votre iPhone pour entrer dans le mode d’édition. Appuyez maintenant Personnaliser.
Appuyez sur et sélectionnez la zone de widget de votre écran de verrouillage ou la zone de date en fonction du type que vous souhaitez ajouter.
Faites maintenant défiler la liste des applications et sélectionnez votre application tierce.
Appuyez sur et sélectionnez la taille du widget que vous avez créé.
Appuyez sur votre widget et choisissez votre widget personnalisé si requis par l’application.
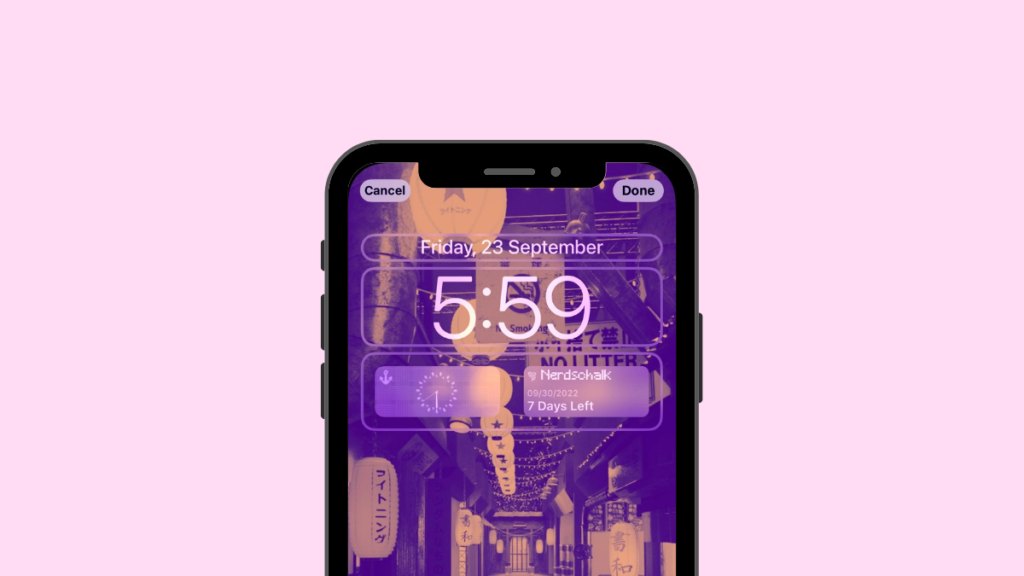
Robinet Fait pour arrêter de modifier votre écran de verrouillage.
Et c’est tout! Votre widget personnalisé sera maintenant ajouté à votre écran de verrouillage.
Applications alternatives pour créer des widgets personnalisés
Voici quelques applications de widget personnalisées alternatives qui pourraient mieux correspondre à votre esthétique préférée.
Nous espérons que cet article vous a aidé à créer et à placer facilement un widget personnalisé sur votre écran de verrouillage sur iOS 16. Si vous rencontrez des problèmes, n’hésitez pas à nous contacter en utilisant les commentaires ci-dessous.














































































