Exemple de RecyclerView extensible Android – VetBosSel

Android Expandable RecyclerView – Dans cet article, je vais expliquer comment implémenter l’exemple Android extensible de recyclage sur la plateforme de studio Android. Lorsque notre application rencontre le recyclage, son aspect est très impressionnant. La plupart des développeurs créent donc leur application au format recyclerview. Supposons que vous ayez développé une application de quiz ou quelque chose en rapport avec cela, vous avez besoin d’options extensibles pour afficher les réponses. Son obligatoire pour certaines applications mobiles Android et iOS.

Grâce à cette application, vous devez modifier et personnaliser selon les besoins de votre application. Si vous souhaitez développer une application basée sur un examen en ligne, ce code source correspond parfaitement. Pas besoin d’aider la base de données. Les données sont stockées et accessibles dans le fichier java. Nous pouvons également intégrer la base de données lorsque nous utilisons plus de stockage, comme ajouter plus de questions.
Créer un projet
D’accord, commençons à mettre en œuvre notre projet pour créer un projet Android de recyclage extensible. Après avoir créé le projet et le nom de packgae, nous devons d’abord concevoir la disposition basée sur les choix dans le code XML. Lorsque l’utilisateur final clique sur le premier bouton, il affiche certaines options. Par exemple, lorsque l’utilisateur clique sur une question, la réponse s’affiche de manière extensible. J’ai déjà un article sur Android RecyclerView Cochez cette option pour en savoir plus sur le concept Android Recyclerview.
dépendances
Ajoutez la dépendance du projet pour exécuter l’application extensible. Avant de commencer, vous devez ajouter manuellement la bibliothèque dans le fichier build.gradle.
dépendances { compiler «com.github.ayalma: ExpandableRecyclerView: 0.4.0» } |
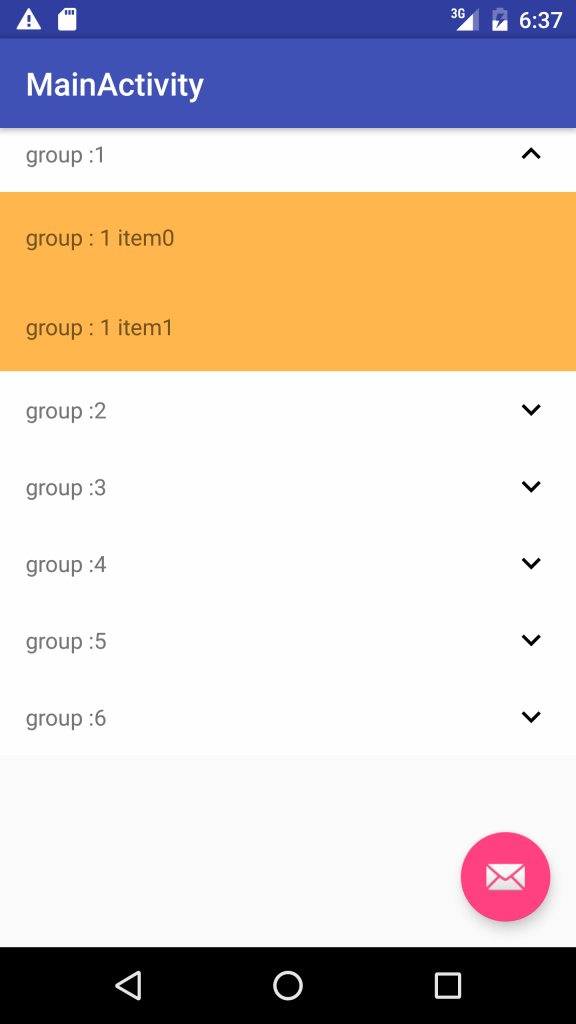
RecyclerView extensible Android
Pour commander les données dans notre application comme ajouter la liste des données stockées et accessibles dans un fichier local. Lorsque nous appelons les données, elles s’affichent automatiquement à l’aide de Java. Ouvrez votre code par défaut du fichier MainActivity.java et ajoutez le code ci-dessous,
1 2 3 4 5 6 7 8 9 dix 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | Publique classe PurchaseItemRecyclerViewAdapter étend ExpandableRecyclerView.Adaptateur<PurchaseItemRecyclerViewAdapter.ChildViewHolder,ExpandableRecyclerView.SimpleGroupViewHolder,Chaîne,Chaîne> { @Passer outre Publique int getGroupItemCount() { revenir dix; } @Passer outre Publique int getChildItemCount(int je) { revenir 3; } @Passer outre Publique Chaîne getGroupItem(int je) { revenir « groupe: » + je; } @Passer outre Publique Chaîne getChildItem(int groupe, int enfant) { revenir « groupe: » + groupe +« article: « + enfant; } @Passer outre protégé ExpandableRecyclerView.SimpleGroupViewHolder onCreateGroupViewHolder(ViewGroup parent) { revenir Nouveau ExpandableRecyclerView.SimpleGroupViewHolder(parent.getContext()); } @Passer outre protégé ChildViewHolder onCreateChildViewHolder(ViewGroup parent, int viewType) { Vue rootView = LayoutInflater.de(parent.getContext()).gonfler(R.disposition.Purchase_list_content,parent,faux); revenir Nouveau ChildViewHolder(rootView); } @Passer outre Publique néant onBindGroupViewHolder(ExpandableRecyclerView.SimpleGroupViewHolder titulaire, int groupe) { super.onBindGroupViewHolder(titulaire, groupe); titulaire.Définir le texte(getGroupItem(groupe)); } @Passer outre Publique néant onBindChildViewHolder(ChildViewHolder titulaire, int groupe, int position) { super.onBindChildViewHolder(titulaire, groupe, position); titulaire.Nom.Définir le texte(getChildItem(groupe,position)); } @Passer outre Publique int getChildItemViewType(int je, int i1) { revenir 1; } Publique classe ChildViewHolder étend RecyclerView.ViewHolder { privé Affichage Nom; Publique ChildViewHolder(Vue itemView) { super(itemView); Nom = (Affichage) itemView.findViewById(R.id.nom de l’article); } } } |
Après avoir implémenté les fichiers java, nous devons concevoir les interfaces utilisateur. Faites simplement glisser et déposez la propriété ou vous pouvez implémenter manuellement la conception via le code ci-dessous. Ouvrez le fichier xml, puis copiez le code ci-dessous et collez-le à partir de votre fichier xml.
xml version=« 1.0 » codage=« utf-8 »?> <Disposition linéaire xmlns:Android=« http://schemas.android.com/apk/res/android » Android:layout_width=« match_parent » Android:layout_height=« wrap_content » Android:orientation=« horizontal » Android:rembourrage=« @ dimen / standard_material_padding »> <Affichage Android:id=« @ + id / nom_élément » Android:layout_width=« wrap_content » Android:layout_height=« wrap_content » Android:layout_weight=« 1 » Android:taille du texte=« @ dimen / standard_text_size » Android:textStyle=« audacieux »/> |
Code source de RecyclerView extensible Android
Voici le code source complet de ce projet. Lorsque vous travaillez sur ce projet, face à toute erreur, commentez ci-dessous, je vais essayer de résoudre vos requêtes dès que possible. Je partage le code github, cliquez sur le bouton ci-dessous et j’obtiens de github. Le code source du projet crédits de ayalma.
Ceci est J.Vetrivel pandian terminé MCA et vit à Udangudi, en Inde. Bloguer est ma passion, j’aime écrire un article sur la programmation. En plus des blogs, je dirigerai l’épicerie qui est ma profession.