Frappez une taupe en JavaScript avec le code source

Projet: Whack a Mole en JavaScript avec le code source
S’il vous plaît défiler vers le bas et Cliquez sur sur le bouton de téléchargement Télécharger Frapper une taupe dans JavaScript pour gratuit
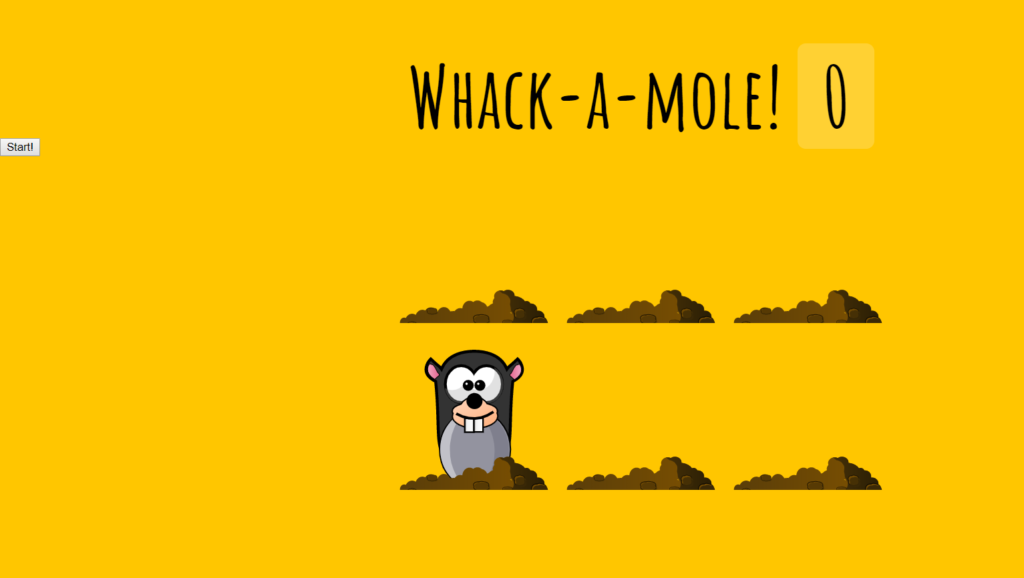
The Whack a Mole est un projet de jeu simple développé à l’aide de JavaScript, CSS et HTML. Ce jeu populaire est maintenant disponible dans la version HTML. L’ensemble du jeu utilise JavaScript et leurs bibliothèques correspondantes. Ici, le joueur doit frapper l’image, comme dans le jeu original, qui apparaît à différents endroits pour marquer le point.
À propos du jeu
Ce projet de jeu est créé simplement en HTML, CSS et JavaScript. L’utilisateur doit cliquer sur l’image qui apparaît pour gagner les points. Le contrôle PC du jeu est également très simple. Il vous suffit d’utiliser le curseur pour cliquer sur l’image. En outre, il y a 6 endroits de boue dans l’aire de jeu d’où l’image apparaît au hasard. Pour marquer des points, vous devez frapper la taupe (image) telle qu’elle apparaît.
Ce jeu se compose de nombreuses validations JavaScript. Ce jeu est amusant à jouer.
Comment exécuter le projet?
Pour exécuter ce projet, vous n’avez pas besoin d’avoir un serveur local mais un navigateur. Nous vous recommandons d’utiliser des navigateurs modernes comme Google Chrome et Mozilla Firefox. Pour exécuter ce système, ouvrez d’abord le projet dans votre navigateur en cliquant sur le fichier index.html. Ce Whack a Mole en JavaScript avec le code source est gratuit à télécharger, Utilisez uniquement à des fins éducatives! Pour la démonstration du projet, vous pouvez regarder la vidéo ci-dessous:
TÉLÉCHARGEZ WHACK A MOLE EN JAVASCRIPT AVEC LE CODE SOURCE GRATUITEMENT: CLIQUEZ SUR LE BOUTON CI-DESSOUS
Si vous êtes bloqué ou si vous avez besoin d’aide pour personnaliser le jeu selon vos besoins, accédez à notre Tutoriel JavaScript ou tout simplement commenter ci-dessous et nous ferons de notre mieux pour répondre à votre question dès que possible.