Jeu de frappe simple en JavaScript avec code source

Projet: Jeu de frappe simple en JavaScript avec code source
Faites défiler vers le bas et cliquez sur le bouton de téléchargement pour télécharger Jeu de frappe simple en JavaScript gratuitement
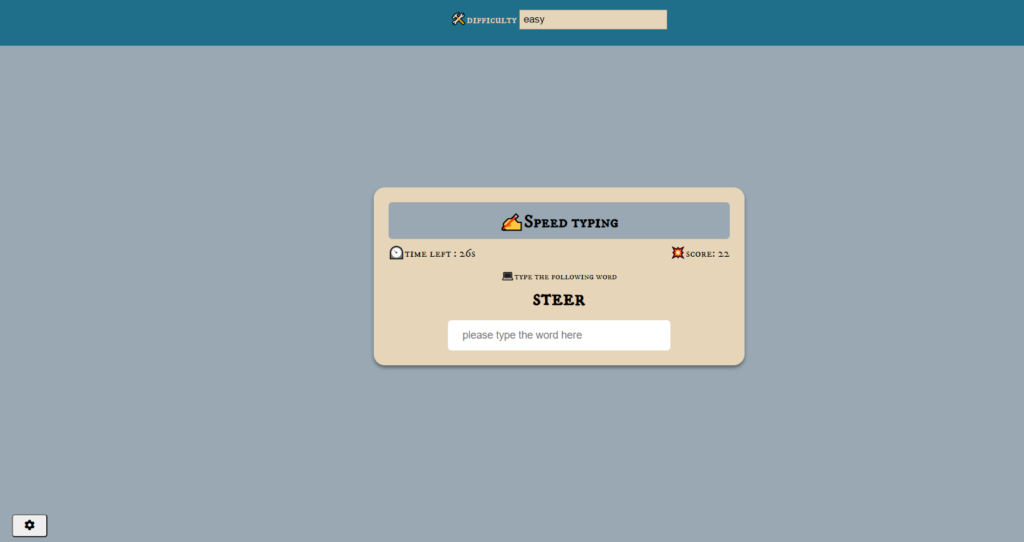
Le jeu est un projet simple développé à l’aide de HTML, CSS et JavaScript. C’est un mini-projet de jeu de défi de frappe simple. Ce projet vous aide à améliorer votre vitesse de frappe. C’est comme un jeu, des mots aléatoires un par un apparaîtront sur votre écran et vous devrez taper le mot donné dans les 5 secondes, ou 3 secondes, ou 2 secondes selon les niveaux.
À propos du jeu
Ce jeu est un simple projet de jeu de test de frappe rapide qui est simplement en HTML, CSS et JavaScript. Le joueur / utilisateur peut améliorer sa vitesse de frappe en jouant à ce jeu. Vous devez taper chaque mot dans le nombre de secondes donné pour marquer. Sinon, vous perdrez la partie, et pour rejouer, il vous suffit de taper le mot actuel. De plus, votre score sera réinitialisé et le score le plus élevé sera défini sur le jeu. L’utilisateur peut jouer au jeu sur trois niveaux différents: facile, moyen et difficile.
En outre, ce projet comprend beaucoup de JavaScript pour effectuer des validations sur certaines parties du projet.
Comment exécuter le projet?
Pour exécuter ce projet, vous n’avez pas besoin d’avoir un serveur local mais un navigateur. Nous vous recommandons d’utiliser des navigateurs modernes comme Google Chrome et Mozilla Firefox pour de meilleures performances. Pour exécuter le projet, ouvrez d’abord le projet dans votre navigateur en cliquant sur le fichier index.html. Le jeu de saisie simple en JavaScript avec code source est à télécharger gratuitement, utiliser uniquement à des fins éducatives. Pour la démonstration du projet, regardez la vidéo ci-dessous:
TÉLÉCHARGEZ GRATUITEMENT LE JEU DE TYPING SIMPLE EN JAVASCRIPT AVEC LE CODE SOURCE: CLIQUEZ SUR LE LIEN CI-DESSOUS
Si vous êtes bloqué ou avez besoin d’aide pour personnaliser ce projet selon vos besoins, accédez à notre Tutoriel JavaScript ou tout simplement commenter ci-dessous et nous ferons de notre mieux pour répondre à votre question dès que possible.