Meilleur modèle d’administration React JS en 2020

Aujourd’hui, nous avons maintenant beaucoup d’instruments avec lesquels vous pouvez construire vos tableaux de bord d’administration. ReactJS est probablement l’un des plus efficaces. Avec ReactJS, vous pouvez éventuellement créer très rapidement des applications réseau extrêmement participantes, des interfaces grand public et des tableaux de bord d’administration.
Comme cet appareil signifie que vous pouvez décomposer les éléments, vous pouvez éventuellement créer un logiciel de page Web unique avec un codage minimal. Cela dit, ces modèles de tableau de bord d’administration React sont précieux à obtenir!

ReactJS vous aide à créer une interface utilisateur spectaculaire pour améliorer la vitesse des applications Internet. Les tableaux de bord d’administration construits à l’aide de ReactJS sont parfaitement supérieurs, faciles mais fiables. Dans la même méthode, cet appareil rend les tâches d’entretien du site Web beaucoup plus faciles et plus simples.
Avec ces superbes modèles de tableau de bord d’administration React, vous pouvez accélérer votre cours d’amélioration et éviter une variété d’argent et de temps.
Meilleur modèle d’administration React JS en 2020
De plus, l’espace d’administration n’est pas beaucoup moins essentiel que les pages de logiciels en ligne. Ces deux éléments doivent être absolument réactifs, en premier lieu et conviviaux.
Avoir ces modèles, atteindre ces objectifs est faisable et plus simple. Alors, essayez ces modèles de tableau de bord d’administration React supérieurs et démarrez vos tâches d’application nette!
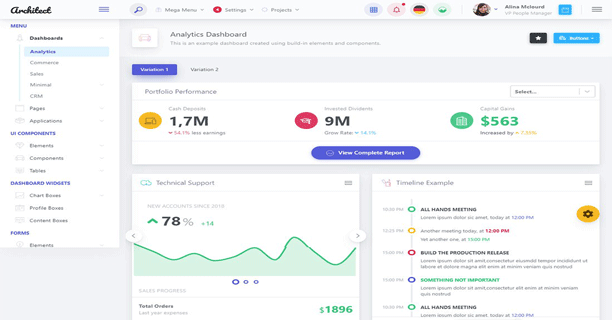
ArchitectUI Dashboard React PRO

Développer votre tableau de bord administrateur à partir de zéro ne prend pas seulement du temps, mais peut également être fastidieux. Alors, pourquoi gaspiller du temps précieux lorsque vous pouvez éventuellement gérer la vraie scène avec ces modèles de tableau de bord d’administration React?
Voici ArchitectUI avec un design clair, élégant et professionnel propulsé par ReactJS. ArchitectUI comprend 9+ tableaux de bord totalement différents qui peuvent être magnifiques.
Ce modèle contient plus de 200 éléments, composants et widgets qui peuvent améliorer l’efficacité de votre application.
Apparemment, ce modèle comprend une structure d’effets personnels évolutive qui peut vous aider à personnaliser l’apparence et la convivialité de vos applications. Pendant ce temps, ArchitectUI est optimisé en utilisant le dernier modèle du framework Bootstrap.
Ainsi, votre tableau de bord administrateur peut avoir un aperçu constant de nombreuses unités. De plus, le jeu de couleurs joue un rôle important dans l’image de marque. Avec les 300+ schémas de teintes réalisables d’ArchitectUI, vous pouvez éventuellement construire et atteindre une application de haute qualité.
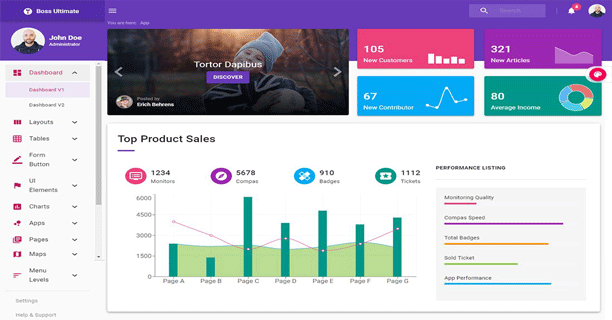
Modèle d’administration Boss Ultimate React JS

La conception du tableau de bord sur vos applications Internet est tout aussi essentielle en raison des applications elles-mêmes. Par conséquent, vous pouvez être sûr que les tableaux de bord que vous utilisez vous aideront à gérer efficacement votre application Internet. Voici Boss Ultimate, l’un des nombreux modèles d’administration React JS ingénieux et professionnels que nous avons triés sur le volet sur vos applications Internet.
Il a 2 variantes de tableaux de bord parmi lesquelles vous pouvez sélectionner. Quoi que vous décidiez des 2, ils vous assureront un tableau de bord d’aspect professionnel. Ce modèle est construit principalement basé sur la bibliothèque JavaScript React et Redux. Par conséquent, cela vous aidera à créer un design clair et tendance avec une belle efficacité sur vos applications.
Comme il est conçu pour rendre le cours de l’événement plus simple et plus rapide, Boss Ultimate aide Material-UI model 1, JSS, immuable JS, Webpack et extra. Toutes ces nouvelles sciences appliquées améliorent les performances du Boss Ultimate.
De plus, le modèle est absolument réactif – quel que soit le gadget dont vous tirez le meilleur parti, votre tableau de bord s’adaptera aux tailles d’écran affichées. Avec les pages assorties incluses dans le modèle, vous pouvez éventuellement gérer efficacement vos applications.
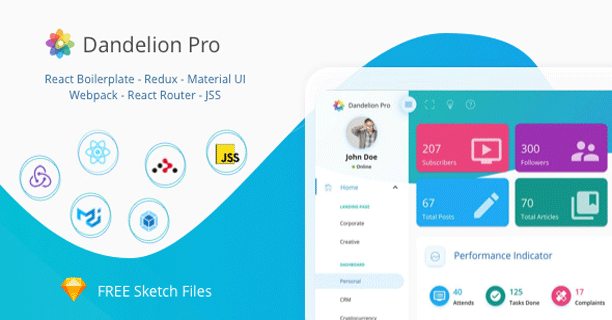
Dandelion Pro

Avec l’aide de ces modèles de tableau de bord d’administration React, l’ajout ou la suppression de contenu ou d’options de contenu est assez facile. Dandelion Pro est un outil précieux pour évaluer le succès de votre application Internet. Dandelion Pro est un modèle d’administration ReactJS complet basé principalement sur React Boilerplate.
Il a un design clair et tendance avec un modèle haute performance. Apparemment, ce modèle comprend plus de 40 éléments réutilisables, trois tableaux de bord et une paire de pages de toucher avec des thèmes sombres et légers.
En outre, ce modèle comprend plus de 10 modèles de courrier électronique pour la publication, les promotions, les transactions et la notification aux consommateurs. Dandelion Pro est conçu pour vous fournir la résolution la plus efficace pour l’interface backend de votre logiciel net.
Par conséquent, il utilise les sciences appliquées les plus appréciées avec Redux, Material UI, ReactJS, Webpack, JSS et React Router. Bien que ces sciences appliquées soient utiles, Dandelion Pro garantit qu’il fonctionne vraiment efficacement dans plusieurs unités et dans tous les navigateurs à la mode.
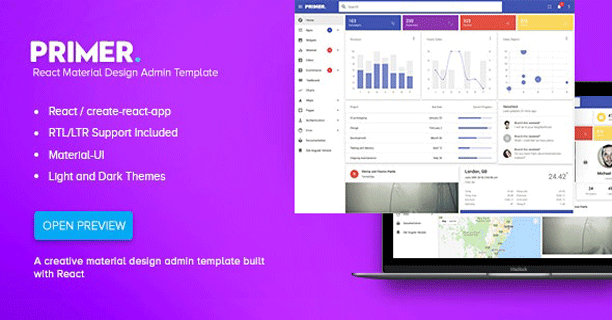
Apprêt Modèle d’administration React JS

Développez une interface client fascinante qui peut également améliorer la vitesse des applications avec Primer. Il s’agit d’un modèle d’administration et d’une conception de matériaux inventifs conçus pour React et se démarquant de ces modèles de tableau de bord d’administration React.
Ce modèle est livré avec des nuances douces et foncées. Primer utilise l’interface utilisateur Material pour implémenter Google Material Design. Afin d’expliquer les types dans une méthode déclarative, sans conflit et réutilisable, Primer utilise le périphérique JSS.
De plus, cela peut vous aider à construire un logiciel net de page Web unique sans actualiser la page Web, ce modèle d’administration utilise le routeur React. Ce n’est pas tout, ces modèles utilisent en outre l’aide du LTR / RTL pour un tableau de bord d’administration polyvalent et efficace.
Actuellement, ce modèle est livré avec le logiciel de calendrier, les médias, les messages, les fonctions sociales et de chat. De plus, il a un tas de widgets et de fournitures qui sont positivement utiles et très efficaces.
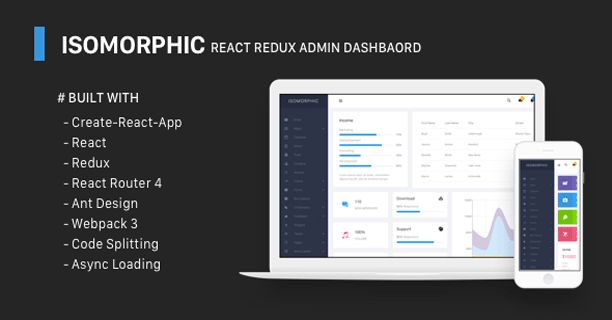
Réagir isomorphe

Hautement optimisé sur vos futures fonctions réseau, React Isomorphic est là pour créer le tableau de bord d’administration le plus efficace pour vous. C’est l’un des nombreux modèles de tableau de bord d’administration React magnifiques, qualifiés et élégants que nous avons collectés pour vous.
React Isomorphic vous aidera à commencer à construire un tout nouveau logiciel de page Web unique dans React – vous avez reçu le souhait d’installer ou de configurer des instruments. Ce modèle d’administration vous aide à écrire des applications qui se comportent ou fonctionnent constamment dans plusieurs environnements et sont simples à vérifier. Grâce à Redux & Redux-Saga, atteindre cet objectif est extrêmement réalisable.
De plus, React Isomorphic est un bon appareil pour construire votre site Web suivant avec son rendu côté serveur et ses fonctions de réseau statique au moyen de Next.js. Avec React Isomorphic, vous pouvez éventuellement créer un logiciel de discussion utile construit sur Prime de Firebase FireStore. Quoi de plus? Ce modèle utilise la recherche Algolia pour un superbe appareil sur votre résolution de recherche et générateur de factures pour créer des factures.
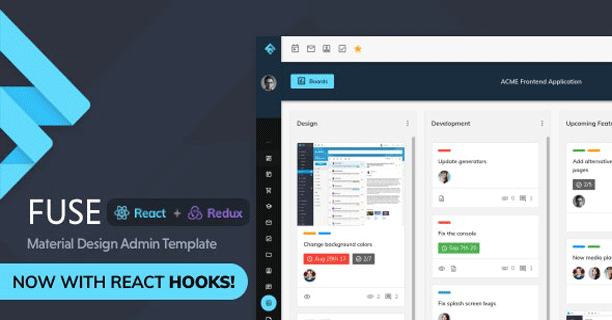
Modèle d’administration Fuse React JS

Créez des interfaces client distinctives au fur et à mesure que vous en décidez une à partir de ces modèles de tableau de bord d’administration React. Fuse est un modèle d’administration React complet qui suit les règles de Material Design de Google. Il utilise l’interface utilisateur Material comme première bibliothèque d’interface utilisateur, tandis qu’il utilise le cadre Redux pour l’administration de l’État.
Apparemment, ce modèle comprend plusieurs fonctions – calendrier, commerce électronique, académie, courrier, tâches, contact, chat et extra. Fuse est également livré avec plus de 20 pages qui peuvent vous aider à créer et à gérer vos applications.
Ce modèle d’administration a intégré un certain nombre d’administration de structure pour différents choix de structure. Si vous souhaitez sélectionner probablement la teinte la plus préférable, vous pouvez éventuellement choisir parmi les préréglages de thème de couleur que ce modèle offre.
En outre, il est également livré avec des pages d’authentification utiles ressemblant à la connexion, à l’enregistrement, au mot de passe oublié, à la réinitialisation du mot de passe, à l’écran d’affichage des verrous, à l’affirmation du courrier et en plus. En outre, Fuse peut également être adapté à tous les navigateurs, de sorte que votre tableau de bord sera magnifique sur tous les navigateurs à la mode.
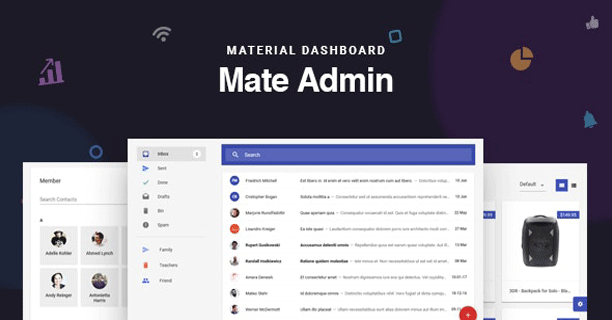
Modèle d’administration Mate React JS

Rendez vos fonctions réseau plus fluides et plus rapides avec Mate. C’est l’un des nombreux modèles de tableau de bord d’administration React les plus utiles et les plus cool de cette liste exceptionnelle. Mate est propulsé par ReactJS et le framework Redux.
Il se trouve directement sur vos applications Web ultérieures, car il utilise probablement les éléments et composants les plus utiles. Apparemment, ce modèle comprend des fonctions réalisables avec e-mail, eCommerce, contact, carte, graphique, calendrier et extra.
Avec les tonnes d’interface utilisateur et de composants d’interface utilisateur supérieurs, Mate a, vous pouvez éventuellement créer des perspectives illimitées. Au fur et à mesure que Mate utilise l’interface utilisateur Material, vous disposez d’une poignée d’instruments essentiels, des éléments qui peuvent améliorer l’apparence et la convivialité du tableau de bord. En dehors de ces options, Mate aide également RTL et les options multilingues.
Jumbo React

L’une des raisons les plus efficaces pour lesquelles il est bon de penser à ReactJS est qu’il est facile et simple à étudier, sauf pour sa flexibilité. Cela dit, vous pouvez éventuellement parcourir ces modèles de tableau de bord d’administration React et voir celui que vous préférez probablement le plus. Voici Jumbo React, un modèle de tableau de bord d’administration robuste qui utilise le framework Bootstrap quatre et l’interface utilisateur des matériaux. Jumbo React comprend 7 tableaux de bord attrayants et sensés.
Vous pouvez le mettre à profit pour la cryptographie, le détail, le CRM, l’intranet, le commerce électronique, les informations et divers. De plus, ce modèle d’administration comprend plus de 300 éléments d’interface utilisateur, plus de 130 pages bien conçues, plus de 150 widgets et mesures, 6 modèles de navigation et 6 applications intégrées.
Tous ces éléments ne manquent en aucun cas d’améliorer les performances et l’efficacité de haute qualité de l’application en ligne. Il aide également l’implémentation multilingue de RTL et d’options. Par conséquent, vous pouvez éventuellement garantir que vous pourriez atteindre des téléspectateurs plus larges. Il est en outre absolument réactif pour que vos applications de tableau de bord soient incroyables sur toutes les unités réalisables.
Interface utilisateur propre

Créez des fonctions massives et rendez vos tableaux de bord plus respectueux de l’environnement et très efficaces une fois que vous avez décidé CleanUI. CleanUI est, sans aucun doute, l’un des modèles d’administration les plus intéressants et les plus dynamiques que vous trouverez sur ThemeForest.
Il comprend huit modèles prêts à l’emploi avec des types de structure totalement différents. Avec ce modèle, vous pouvez éventuellement acheter des variantes totalement différentes du tableau de bord avec Bootstrap, React, Angular et Vue.
Ce modèle vous aidera à construire un logiciel d’administration évolutif et extrêmement raffiné, construit avec ReactJS et le framework Redux. Avec CleanUI, vous avez obtenu plus de 40 pages, plus de 15 pages d’application, plus de 80 options d’interface utilisateur et différents éléments magnifiques pour créer un modèle impressionnant et utile dont vous avez toujours rêvé.
En ayant ce modèle d’administration sur vos applications Internet, vous aurez étonnamment une cohérence de code et une productivité excessive avec les codes bien documentés dont il se sert. Avec la caractéristique d’assistance multilingue, vous pouvez éventuellement améliorer considérablement votre niveau de réussite.
Gogo React

Avec sa simplicité et sa souplesse supplémentaires, ReactJS est un excellent appareil à utiliser sur votre logiciel net ultérieur. Voici Gogo à partir de ces modèles de tableau de bord d’administration React qui ont un mélange exquis d’excellente conception, de code de haute qualité et axé sur les détails.
Gogo est rempli d’éléments, de mises en page, d’applications, de thèmes et de différents composants utiles. Fondamentalement, ce modèle a quatre tableaux de bord, 10 schémas de teintes, trois fonctions, un menu à 2 panneaux et tant d’options que vous devez évaluer.
Ce modèle d’administration utilise en outre des infrastructures et des bibliothèques supérieures pour renforcer l’efficacité du modèle. Ceux-ci incluent Webpack, Reactstrap, React Router Dom, React, Firebase et extra. Comme il est important que votre application soit réactive, ce modèle de tableau de bord d’administration est conçu avec une conception réactive supplémentaire.
Modèle d’administration Wieldy React JS

Les applications Web qui utilisent le framework ReactJS sont assurées d’une plus grande efficacité. Eh bien, choisir le bon modèle sur votre application peut être beaucoup plus simple lorsque vous avez obtenu ces modèles de tableau de bord d’administration React. Voici Wieldy, un modèle d’administration React ingénieux et progressif qui comprend trois superbes variantes de tableau de bord.
Vous pouvez opter pour le modèle soleil, semi-foncé et foncé. Wieldy a plus de 100 éléments d’interface utilisateur, plus de 120 pages conçues, plus de 80 widgets et mesures avec plus de 35 informations PSD.
Avec ces gros éléments, vous pouvez créer un tableau de bord polyvalent très rapidement! Wieldy offre en outre différents types de navigation pour répondre aux besoins des clients. Que vous ayez besoin d’un type de navigation horizontale ou verticale, Wieldy a obtenu votre doublure. D’autres options notables de ce modèle d’administration contiennent des chronologies, un calendrier des occasions, une carte, des graphiques, des sélecteurs d’ombre et plus!
Modèle d’administration Flexile React JS

Flexile est un modèle d’administration de réaction solide basé principalement sur l’idée et le cadre de Ant Design. Il se compose d’un design branché et de nombreuses dispositions, ainsi que de nombreux widgets, mesures, etc.
Parallèlement à la mise en œuvre de Redux et Redux-Saga, Flexile dispose en outre de nombreuses applications détaillées développées et intégrées à Firebase. Avec Flexile, vous pouvez augmenter votre cours de croissance nette de l’application et économiser du temps et des frais.
Flexile peut simplement être personnalisé pour répondre aux besoins de votre entreprise. Il est construit sur les exigences et les meilleures pratiques. Il utilise LESS (vraiment utile par Ant Design), Redux, Redux-Saga pour gérer les états. Les développeurs l’apprécieront pour le positif.
Tu pourrais aussi aimer: