Meilleur plugin de validation de formulaire jQuery avec code source

Hé tout le monde J’espère que tout va bien, si vous êtes intéressé à utiliser le plugin de validation de formulaire jQuery dans votre projet. Je vais partager votre meilleur plugin de validation de formulaire jQuery. Vous pouvez facilement le télécharger et l’utiliser avec votre propre projet et gagner du temps.
Fondamentalement, la validation de formulaire est très importante pour sauvegarder l’enregistrement dans votre base de données. Chaque développeur utilise des tactiques différentes pour la validation, mais le moyen le plus simple d’utiliser la validation de formulaire dans votre projet est le plug-in ou la bibliothèque jQuery.

Donc, j’ai trouvé le plugin de validation de formulaire jQuery avec le code source, vous pouvez facilement télécharger le plugin. Une fois le plugin téléchargé, vous pouvez facilement intégrer votre projet sans écrire un tas de codes.
jQuery Validate Form Before Submit
HTML5 a lancé de nouveaux attributs de type afin que le navigateur puisse valider nativement les types. Avec CSS3 et JavaScript, vous pouvez remarquer une validation de type primaire sans la nécessité d’un plugin – comme décrit dans ce texte.
Les 10 plugins de validation de type jQuery suivants se fixent pour objectif de personnaliser les messages d’erreur et le style, en plus de simplifier la création de directives de validation.
Validation du formulaire persil jQuery

Un plugin extensible qui offre des choix étranges comme la localisation et des directives de validation personnalisées, mais en plus une validation Ajax distante.
La documentation est claire et simple à apprendre et l’entreprise est activement maintenue. Les directives de validation seront gérées en utilisant le type HTML5 ou des attributs de connaissances personnalisés.
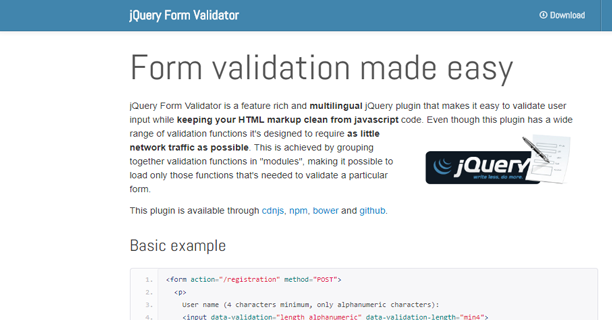
Validateur de formulaire jQuery

Un plugin modulaire, qui fournit un ensemble principal de directives de validation par défaut et vous permet de charger des modules supplémentaires à la demande. Par exemple: un validateur de fichier lors de l’importation d’informations, mais en plus des modules de date, de sécurité ou de localisation.
Cela signifie également que vous pouvez présenter des recommandations. La validation est gérée avec des attributs de connaissances HTML5.
Plugin de validation jQuery

L’un des principaux plugins de validation de 2006. Il vous permet de spécifier des directives de validation personnalisées à l’aide d’attributs HTML5 ou d’objets JavaScript.
Il a en outre de nombreuses directives par défaut effectuées et fournit une API pour créer simplement des directives vous-même. Trouver des détails détaillés sur le plugin pourrait également être difficile au début et il est limité à jQuery 1.x, mais ils ont promis de le rendre plus élevé – voir cette campagne de marketing.
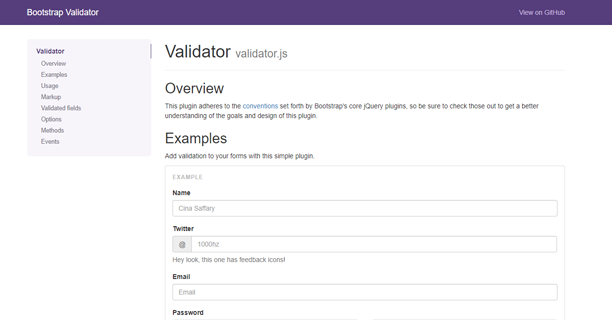
Validateur Bootstrap

Un plugin de validation jQuery pour Bootstrap. Il s’agit principalement d’une validation de type natif autour d’un wrapper utilisant des attributs HTML5, mais elle peut également être utilisée pour ajouter des directives personnalisées.
Il affiche à tout moment des messages d’erreur du navigateur, traduits mécaniquement dans la langue appropriée.
Fumée Validation du formulaire jQuery

Smoke est un ensemble de pièces pour Bootstrap – avec un validateur de type. En comparaison avec le validateur Bootstrap opposé (# 4), il n’utilise pas la validation native du navigateur – en raison de ce fait, les messages d’erreur ne sont pas localisés mécaniquement et des directives de validation doivent être spécifiées en utilisant HTML5 et des attributs de connaissances, en plus de JavaScript.
Validation de formulaire
Un plugin de validation jQuery payant à partir de 50 $ avec des intégrations intégrées pour Bootstrap, Foundation et autres. Il a une énorme quantité de directives de validation en plus des choix et pourrait éventuellement valoir la peine pour des fonctions avec de nombreux types avancés.
Validatr

Un wrapper vraiment principal pour la validation de type par le navigateur qui utilise des messages d’erreur natifs partout où cela est possible, géré avec des attributs de type HTML5.
Il peut être utilisé comme remplissage poly ou pour personnaliser le style des messages d’erreur. Rien de plus, rien de moins.
Validetta

Ce plugin donne la validation en utilisant un attribut d’information, avec des choix assez restreints. Il vient avec simplement les directives de validation fondamentales, le reste sera ajouté avec des expressions communes personnalisées – mais il n’y a pas d’instance qui le démontre.
Par rapport aux plugins opposés, la seule caractéristique distinctive est que les messages d’erreur sont affichés dans une bulle (voir démo ci-dessous).
jQuery.validity

Un plugin pour réguler la validation avec JavaScript uniquement – pas d’attributs HTML5 ou de connaissances. Bien que cela puisse être utile pour les directives de validation dynamique, le plugin ne propose pas suffisamment de choix pour rendre l’environnement d’écriture convivial.
Il ne permet même pas d’utiliser de nouveaux attributs de tri HTML5 comme le courrier électronique, ni de présenter pour vérifier si un type est légitime – nécessaire dans le but de présenter un message réussi.
h5Valider
Ce plugin a malheureusement été abandonné par son créateur (Eric Elliott). Par conséquent, le site Web de démonstration / documentation renvoie un 404 et il existe deux douzaines de points ouverts.
Le plugin ne valide pas mécaniquement les entrées par tri et l’instance suivante ne présente même pas de messages d’erreur.
Nous l’avons inclus dans le dossier, car Eric est à la recherche d’un tout nouveau responsable de l’entreprise, il est donc possible que dans un certain temps à l’avenir, tôt ou tard, cela lui redonne vie.
Mobile Validate

Mobile Validate Form Validation Plugin, c’est le plug-in Mobile Form Verification jQuery. Il gérera la vérification des formulaires avec les deux formulaires. Vous pouvez l’utiliser pour votre site, j’ai mentionné le lien de téléchargement ci-dessous, vous pouvez le suivre pour télécharger maintenant.
Formulaire Web – Formulaire HTML polyvalent avec validation jQuery

Formulaire Web Formulaire HTML polyvalent avec validation jQuery. Le développeur a été inclus des fonctionnalités utiles, qui sont très utiles et bénéfiques pour vous. Si vous souhaitez utiliser ce formulaire pour votre inscription ou contact sur le site Web.
Dans ce projet ont les plus grandes fonctionnalités telles que Ajax activé, vous pouvez enregistrer le compte sans recharger la page du navigateur. Validation incluse dans les champs de saisie à l’aide de la validation jQuery. Google Auto Location inclus, Anti Spam (Recaptcha & Math Captcha). Disposition entièrement adaptée aux mobiles, code propre et bien commenté et enfin facile à intégrer dans votre site Web.
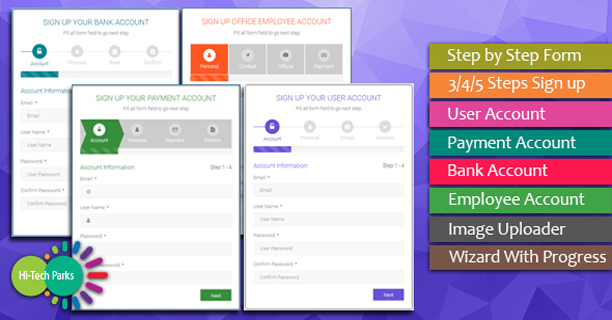
Assistant Formulaire – Validation de formulaire en plusieurs étapes

Form Wizard – Projet de validation de formulaire en plusieurs étapes. J’ai été développé en HTML5, CSS3 et également en jQuery. Utilisation de HTML et CSS3 pour concevoir un formulaire d’inscription attrayant et professionnel. Utilisation de jQuery pour valider les champs du formulaire de saisie.
Les gars, dans ce projet, ont de grandes fonctionnalités telles que le formulaire étape par étape, le compte utilisateur, le compte de paiement, le compte bancaire, le téléchargeur d’images de compte d’employé et également l’assistant de progression. Vous pouvez facilement intégrer votre projet. J’ai mentionné le lien de téléchargement / démo ci-dessous. Si vous aimez ça, vous pouvez suivre les liens.
Assistant jQuery Step avec Step Form Builder

Assistant étape jQuery avec le générateur de formulaire unique Step Builder Formulaire jQuery Plugin. Vous pouvez l’utiliser pour générer un formulaire professionnel, attrayant et également valider. Dans ce projet ont de grandes fonctionnalités telles que Entièrement réactif, Effet d’animation, Couleur personnalisable.
Si vous souhaitez concevoir un professionnel, vous devez écrire les codes. La conception et la validation du formulaire prendront beaucoup de temps, mais vous pouvez utiliser le plugin jQuery, il vous aidera à créer un formulaire sans écrire de code et vous économiserez votre temps important.
Tu pourrais aussi aimer:
Conclusion
Eh bien, c’est le record le plus élevé des dix plugins de validation de type jQuery courants. Si vous avez une quelconque expertise en la matière (bonne ou dangereuse!), Ou si vous reconnaissez des plugins de validation de types différents mentionnant le prix, veuillez nous en informer dans les commentaires!