Projets HTML CSS pour débutants avec code source

Hé, les gars, j’espère que tout va bien, je vais partager avec vous Projets HTML CSS pour les débutants. Si vous êtes débutant ou débutant, vous souhaitez devenir développeur front-end ou vous pouvez dire que Web Designer, vous devez faire peu de choses. Tout d’abord, vous devez connaître des connaissances de base en HTML et CSS3. Une fois que vous avez appris cela, vous devez apprendre une chose JavaScript.
Une fois que vous avez terminé l’apprentissage du HTML, du CSS3 et du JavaScript, vous pourrez le faire en tant que développeur front-end. Ce que vous devez faire pour devenir un développeur front-end. Fondamentalement, le front-end signifie que les utilisateurs peuvent tout voir sur le site Web, comme le contenu, le curseur de menus, etc.
Donc, vous voulez devenir un développeur front-end et vous voulez le faire en tant que développeur front-end. Je vais donc partager avec vous quelques éléments dont vous avez besoin pour les suivre, puis j’espère que vous pourrez le faire en tant que développeur front-end. J’ai mentionné les projets HTML et CSS pour les débutants ci-dessus.
Tu pourrais aussi aimer:
Je vais donc partager avec vous, étape par étape, un projet de base à avancé développé en HTML CSS, ainsi qu’en JavaScript. ces projets pour tous ceux qui souhaitent créer un projet en HTML, CSS et également JavaScript. Ainsi, une fois que vous avez eu l’idée de créer des projets en utilisant HTML et CSS3, vous pourrez concevoir n’importe quel type de site Web comme vous le souhaitez.
Projets HTML CSS pour les débutants
Tout d’abord, vous devez créer différents types de sites Web en utilisant HTML et CSS3. J’ai trouvé le meilleur tutoriel et aussi une source qui vous aide à améliorer vos compétences. Vous devez regarder le didacticiel et vous voulez obtenir le code source, vous pouvez le faire. J’ai mentionné chaque sujet de site Web, tutoriel et code source, vous pouvez obtenir la source gratuitement.
Voici le premier projet qui vous aide à comprendre Comment utiliser HTML et CSS pour créer un projet ou un site Web. À l’intérieur du didacticiel, ayez les connaissances de base pour améliorer vos compétences, vous apprendrez étape par étape comment créer un site Web simple. Vous devez donc regarder le didacticiel complet, puis créer le même type de site Web sur votre ordinateur personnel. Une fois que vous avez fait cela, vous pourrez utiliser les mêmes tactiques pour créer un autre type de site Web que vous le souhaitez. Mais vous devez vous entraîner sur un ordinateur personnel et vous souvenir des codes.
Construire avec un site Web statique HTML et CSS
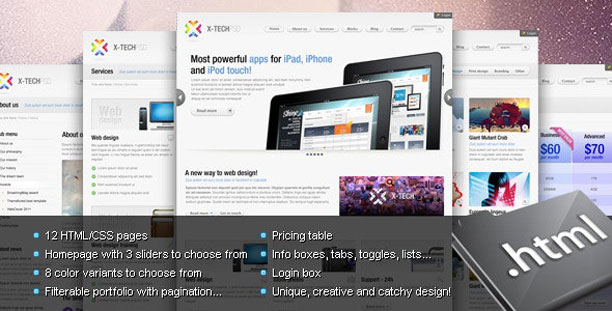
Les gars, voici un autre projet qui construit en HTML et CSS3, à l’intérieur du projet ont de nombreuses fonctionnalités qui vous aident à concevoir le site Web. Dans le didacticiel vidéo, vous apprendrez la manière de base d’utiliser HTML et CSS3 pour concevoir le site Web statique. Statique signifie site Web de taille fixe, vous n’ouvrirez qu’un seul appareil qui est attribué à l’intérieur du projet. En gros, c’est très utile pour vous, je vais également partager avec vous un autre projet HTML CSS pour les débutants.
Page de destination en HTML CSS et JavaScript avec code source
Guys here est un autre projet qui construit du HTML CSS. Vous apprendrez à créer une page de destination attrayante, professionnelle et également réactive. J’ai donc partagé le didacticiel vidéo ainsi que le code source du projet, vous devez regarder le didacticiel et le suivre. Si vous avez besoin du code source de ce projet, vous pouvez obtenir le code source ci-dessous, une fois que vous avez téléchargé le code source, vous en tirerez les idées.
Site Web de portefeuille personnel réactif Avec le code source
Site Web de portfolio réactif en HTML et CSS3, c’est un site Web attrayant et professionnel entièrement réactif. Dans le didacticiel, vous apprendrez différentes façons d’utiliser HTML et CSS3 pour le concevoir. Donc, vous devez regarder le tutoriel et le suivre. Une fois que vous l’avez suivi, vous devez créer un type de site Web sur un ordinateur personnel. Une fois que vous avez fait cela, vous devez concevoir un autre site Web Responsive Portfolio. Si vous avez besoin du code source du projet, vous pouvez obtenir le code source ci-dessous.
Ci-dessus mentionné chaque projet développé en HTML et CSS, vous pouvez obtenir gratuitement le code source du projet. Une fois que vous avez téléchargé le code source d’un projet, vous pourrez comprendre le processus de travail pour créer un projet à l’aide de Python. J’ai les meilleurs projets Python pour les débutants, j’espère que cela vous plaira, veuillez partager le contenu sur le site de réseau social merci d’avoir lu et visité le site.