Calculatrice JavaScript avec code source

Projet: Javascript Calculatrice avec code source
S’il vous plaît défiler vers le bas et cliquez sur le bouton de téléchargement Télécharger Javascript Calculatrice projet pour gratuit
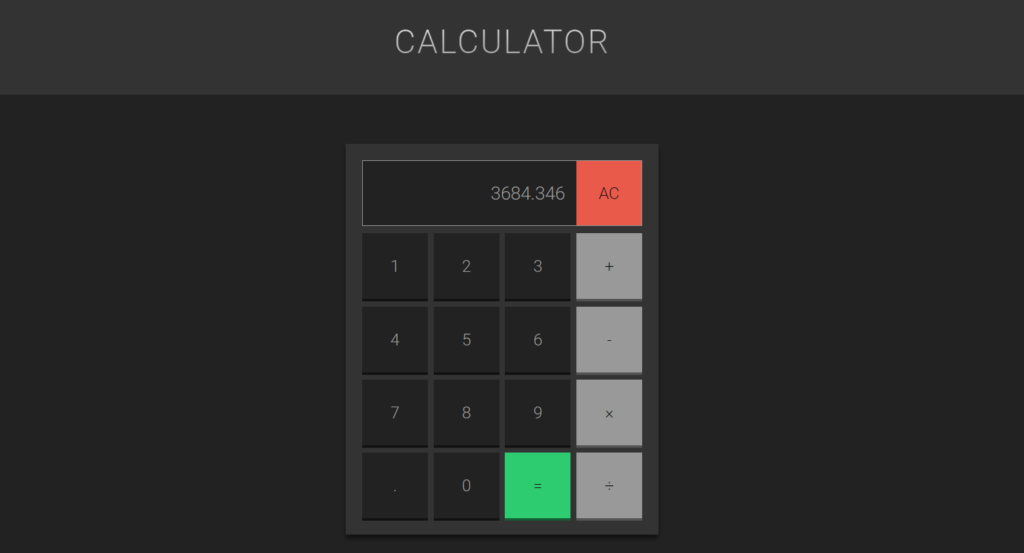
Ce projet de calculatrice javascript est un projet simple en HTML5, CSS et JavaScript. Ici, la calculatrice fonctionne comme celle d’une calculatrice simple réelle. Ce projet vise à résoudre les calculs mathématiques des nombres. Vous pouvez voir les fonctionnalités de base de la calculatrice dans ce projet.
Réalisation du projet
Ce projet est simplement en HTML, CSS et JavaScript. Prenant en compte les fonctionnalités de la calculatrice, l’utilisateur peut ajouter, soustraire, diviser, multiplier, voire vérifier le reste de deux nombres quelconques. Vous pouvez simplement cliquer sur les nombres que vous souhaitez impliquer dans les calculs et cliquer sur le bouton avec le signe «=» pour le résultat. Vous pouvez également continuer à calculer sans appuyer sur le bouton EQUALS.
Ce projet comprend beaucoup de javascript pour effectuer des validations sur certaines parties du projet.
Comment exécuter le projet?
Pour exécuter ce projet, vous n’avez pas besoin d’un serveur local, mais d’un navigateur. Nous vous recommandons d’utiliser des navigateurs modernes comme Google Chrome et Mozilla Firefox pour de meilleures performances. Pour exécuter le projet, ouvrez d’abord le projet dans votre navigateur en cliquant sur le fichier index.html. La calculatrice JavaScript avec le code source est téléchargeable gratuitement et utilisée à des fins éducatives uniquement.
Démo du projet
TÉLÉCHARGEZ GRATUITEMENT LE CALCULATEUR JAVASCRIPT AVEC LE CODE SOURCE: CLIQUEZ SUR LE BOUTON CI-DESSOUS
Vous êtes coincé ou avez besoin d’aide pour personnaliser ce projet selon vos besoins, consultez notre Tutoriel JavaScript ou juste commenter ci-dessous et nous ferons de notre mieux pour répondre à votre question dès que possible.