Système d’examen en ligne en PHP avec code source

Système d’examen en ligne se concentre sur la création de questions d’évaluation efficaces et se concentre sur la transmission des commentaires aux étudiants. Dans cet article, nous présentons des techniques pertinentes aux éléments du processus d’évaluation: soumission des réponses, notation informatisée et rétroaction après soumission.
Comme les organisations modernes sont automatisées et que les ordinateurs fonctionnent selon les instructions, cela devient essentiel pour la coordination des êtres humains, des marchandises et des ordinateurs dans une organisation moderne. Les administrateurs, l’instructeur, les étudiants qui participent à un examen en ligne peuvent communiquer avec le système à travers ces projets, facilitant ainsi la mise en œuvre et le suivi efficaces de diverses activités des examens en ligne, comme la réalisation d’examens conformément au calendrier et la fourniture de résultats à cet usage ou à cet étudiant particulier. Et les détails des étudiants qui ont tenté l’examen en ligne sont conservés chez l’administrateur.
Système d’examen en ligne est utilisé pour effectuer un examen en ligne. Les étudiants peuvent s’asseoir à des terminaux individuels et se connecter pour passer l’examen dans la durée donnée. Les questions doivent être posées aux étudiants. Cette application effectuera la correction, affichera le résultat immédiatement et le stockera également dans la base de données. Cette application fournit à l’administrateur la possibilité d’ajouter de nouveaux examens. Cette application permet à l’instructeur d’ajouter des questions à l’examen, de modifier les questions de l’examen dans un examen particulier. Cette application se charge de l’authentification de l’administrateur, de l’instructeur ainsi que de l’étudiant. L’objectif de la Outil d’examen en ligne est de fournir de meilleures informations aux utilisateurs de ce système pour de meilleurs résultats pour leur maintien dans les détails du calendrier des examens des étudiants et les détails de la notation. Un rapport avec tout le contenu écrit nécessaire de ce projet est également disponible dans le projet.
Technologie utilisée: HTML, CSS, PHP, JavaScript, MYSQL
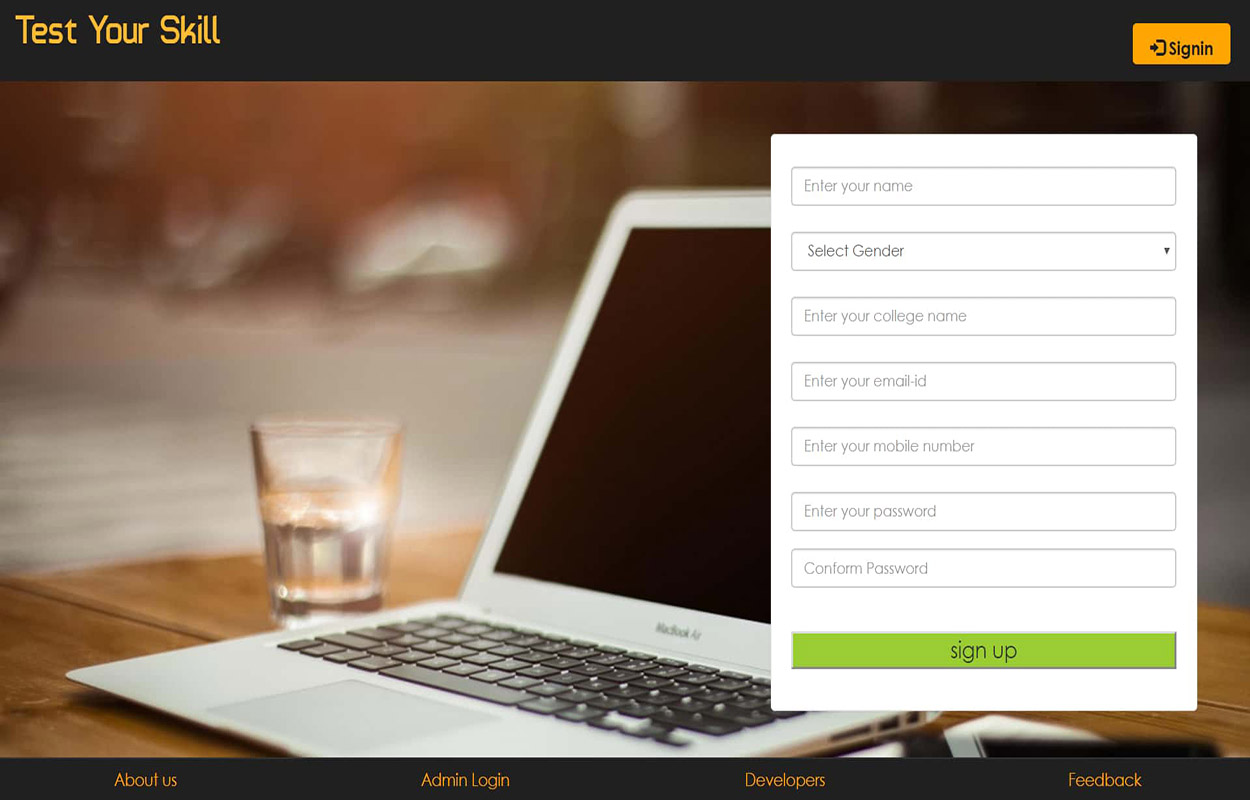
Page d’inscription

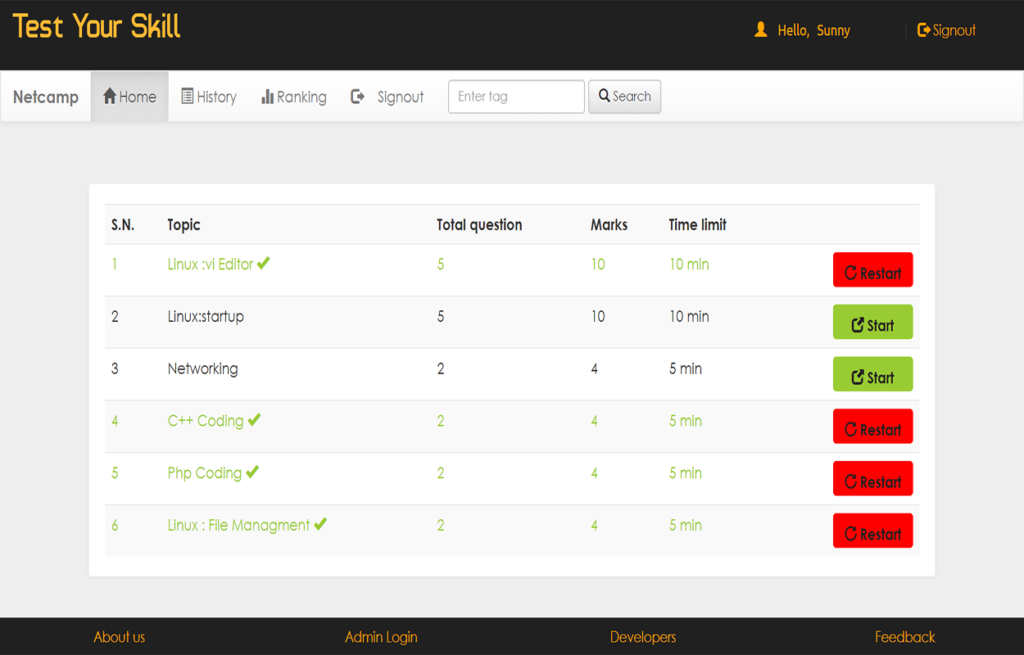
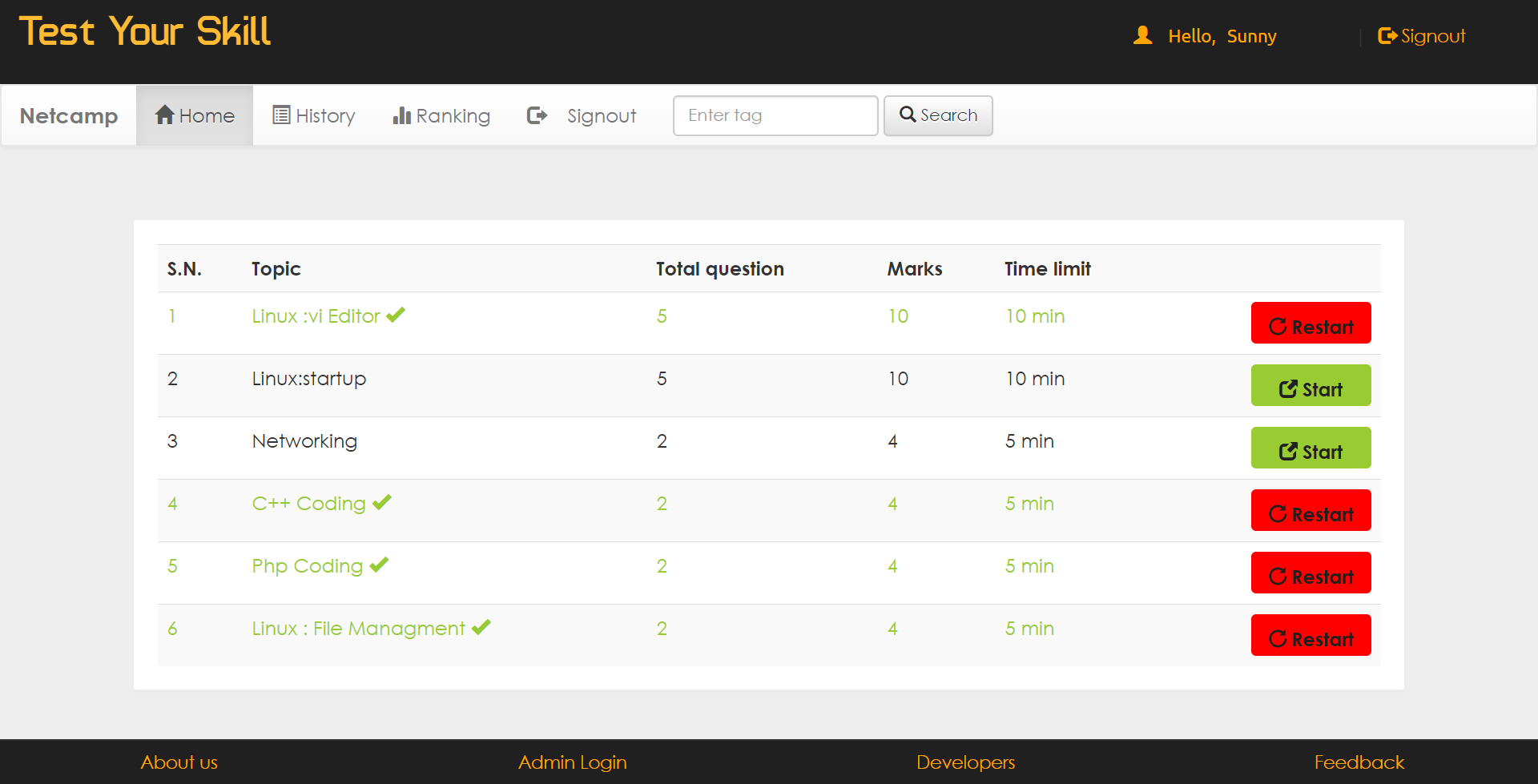
Page d’accueil (cours)

MODULES:
1: MODULE ADMIN
2. MODULE D’INSTRUCTEUR
3. MODULE ÉTUDIANT
MODULE 1.ADMIN:
1.:ENREGISTRER
2.LOGIN
3.CHANGER LE MOT DE PASSE ET LE MOT DE PASSE OUBLIÉ
4. DÉTAILS DE MODIFICATION DES ÉLÈVES
5.DÉPARTEMENTS – SAISIR / MODIFIER LES DÉTAILS
DÉTAILS DE L’INSTRUCTEUR – MODIFICATION DES DÉTAILS
2. MODULE D’INSTRUCTEUR:
1.S’INSCRIRE
2. CONNEXION
3CHANGEZ LE MOT DE PASSE ET LE MOT DE PASSE OUBLIÉ
4. AJOUTER DES QUESTIONS – VÉRIFICATION DES DÉPARTEMENTS.
5.MISE À JOUR DES QUESTIONS – VÉRIFICATION DES DÉPARTEMENTS
6.CREATE EXAMENS
7.MISE À JOUR DES EXAMENS
8 VOIR LES DÉTAILS DE L’EXAMEN – VOIR NOMBRE D’ÉTUDIANTS INSCRITS
VOIR NO DES ÉTUDIANTS ASSISTÉS
9.ÉVALUER LA QUESTION: CHOIX MULTIPLE
3. DÉTAILS DE L’ÉTUDIANT:
1. INSCRIPTION
2.LOGIN
3. FAIRE UN EXAMEN – CHOIX MULTIPLE
VRAI FAUX
4. VOIR LES RÉSULTATS DE L’EXAMEN
5.LOGOUT
Page de classement

INSTRUCTIONS:
– Télécharger et extraire des fichiers
– Créer une nouvelle base de données nommée «projet»
– Importez le fichier «project.sql»
– Ouvrez le répertoire en utilisant XAMPP
(Remarque: lisez le fichier «Readme.txt» pour plus de détails)