Tester Speed Tester en JavaScript avec le code source

Projet: Typing La vitesse Testeur en JavaScript avec code source
Veuillez faire défiler vers le bas et cliquez sur le bouton de téléchargement pour télécharger Dactylographie La vitesse Testeur en JavaScript gratuitement
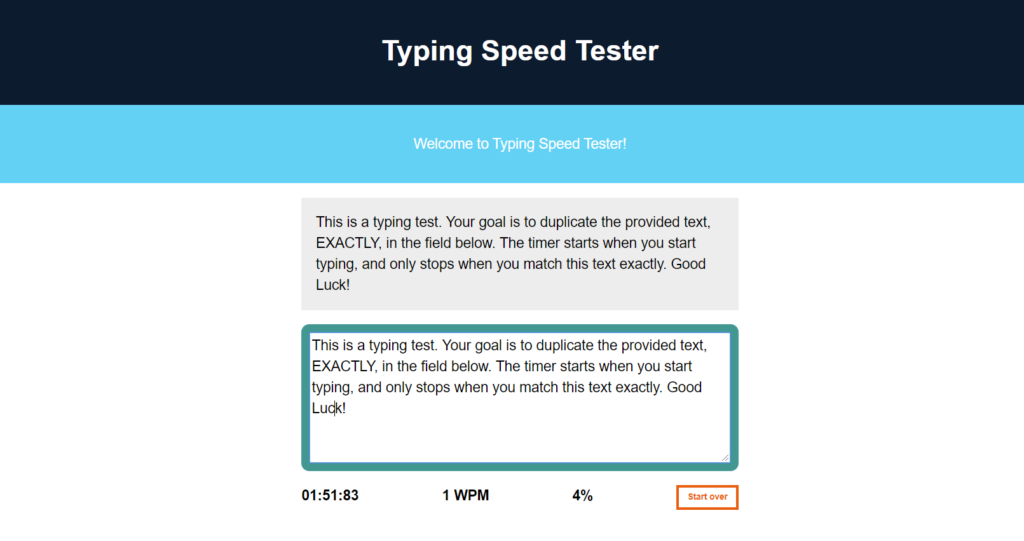
Typing Speed Tester est un projet simple développé en utilisant HTML 5, CSS et JavaScript. Ce projet vous aide à améliorer votre vitesse de frappe. C’est comme un jeu, un test de dactylographie. Ici, vous devez dupliquer le texte fourni exactement dans le champ donné. Le minuteur démarre lorsque vous commencez à taper et s’arrête uniquement lorsque vous faites correspondre exactement ce texte.
Réalisation du projet
Ce projet est simplement en HTML, Canvas, CSS et JavaScript. Prenant en compte les fonctionnalités de ce projet, l’utilisateur peut améliorer sa vitesse de frappe. Il vous suffit de taper les textes fournis sans faire d’erreur. De plus, lorsque vous faites des erreurs, la boîte deviendra orange et la boîte deviendra bleue une fois que vous les aurez saisies correctement. Il existe une minuterie pour tester votre vitesse qui commence lorsque vous commencez à taper et se termine lorsque vous tapez correctement tout le texte donné.
De plus, ce projet comprend beaucoup de JavaScript pour effectuer des validations sur certaines parties du projet.
Comment exécuter le projet?
Pour exécuter ce projet, vous n’avez pas besoin d’un serveur local, mais d’un navigateur. Nous vous recommandons d’utiliser des navigateurs modernes comme Google Chrome et Mozilla Firefox pour de meilleures performances. Pour exécuter le projet, ouvrez d’abord le projet dans votre navigateur en cliquant sur le fichier index.html. Le testeur de vitesse de frappe en JavaScript avec le code source est téléchargeable gratuitement, utiliser à des fins éducatives uniquement. Pour la démo du projet, regardez la vidéo ci-dessous:
TÉLÉCHARGEZ LE TESTEUR DE VITESSE DE TYPAGE EN JAVASCRIPT AVEC LE CODE SOURCE GRATUITEMENT: CLIQUEZ SUR LE LIEN CI-DESSOUS
Si vous êtes bloqué ou avez besoin d’aide pour personnaliser ce système selon vos besoins, consultez notre Tutoriel JavaScript ou juste commenter ci-dessous et nous ferons de notre mieux pour répondre à votre question dès que possible.