Code source JavaScript du chronomètre gratuit

Code source JavaScript du chronomètre est développé par le langage de script Javascript. Javascript est principalement un ensemble d’objets construits sur des objets, une fois que vous commencez à maîtriser le manipuler, CRUD-it, vous comprendrez le javascript (tableaux inclus).
Essayez donc d’apprendre à encapsuler les composants Internet dans des objets, à référencer la mère et le père, les clés et leur valeur, de les modifier, de changer le type de valeur dans la chose, etc. (avec le cas réalisable la nécessité de retourner effectuer) .
Javascript est sans aucun doute l’un des langages les plus distingués de la période à la mode et des personnes qui aiment le codage doit être enseigné au moins aux éléments les plus utilisables * de celui-ci.
Étant donné que de nombreux nouveaux langages de script se sont développés à partir de cela et que la gestion se déroule de la même manière, cela vous offre un bénéfice supplémentaire tout en étudiant différentes langues.
Javascript est un langage assez simple et polyvalent avec une syntaxe de type pseudo-code. Le nom suggère qu’il s’agit d’un langage de script. Les individus sont susceptibles de négliger cela lors de l’évaluation de bêtes comme java ou C.
Apprenez ce que cela signifie:
- monotrou,
- non bloquant,
- mal tapé,
- qu’est-ce qu’une boucle d’événements
- quel est le tas
- qu’est-ce qu’une pile (re. javascript en fait)
- qu’est-ce que la fermeture
- un perform est un objet, toutes les pièces sont un objet (en plus des primitives et des opérateurs)
- qu’est-ce que l’interpréteur JS
- quel est le prototype de l’objet
Description du code source JavaScript du chronomètre
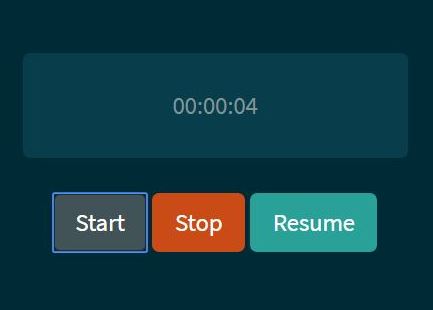
Ce chronomètre Code source JavaScript accueille le script de l’application.
Ce code rendra un numérique chronomètre qui peut surveiller votre temps d’exercice.
Pour faire ça simplement copier et écrire ces blocs de codes comme prouvé sous contenu dans l’éditeur de contenu textuel et mettez-le de côté en tant que script.js contenu dans le dossier js.
var show = doc.getElementById (« timer »); var secs = zéro; var minutes = zéro; var hrs = zéro; var h = « »; var m = « »; var s = « »; var timer; exécuter countTimer () {secs ++; si (secondes> = 60) {secondes = zéro; minutes ++; si (minutes> = 60)} h = heures? heures> 9? heures: «zéro» + heures: «00»; m = minutes? minutes> 9? minutes: «zéro» + minutes: «00»; s = s> 9? s: «zéro» + s; show.innerHTML = h + « : » + m + « : » + s + « s »; timerDuration (); } exécute timerDuration () if (hrs! = 99) timer = setTimeout (countTimer, 100); exécuter startTimer (btn) exécuter stopTimer () exécuter resetTimer ()
Code source JavaScript du chronomètre Foire aux questions
JavaScript est-il facile à apprendre?
N’IMPORTE QUEL langage de programmation est simple à apprendre dans le cas où vous vous occuperiez des fondamentaux du langage.
Néanmoins, la vraie question est de savoir s’il est ou non simple d’avancer au-delà des fondamentaux.
JavaScript est un langage atroce. Au-delà des fondamentaux se trouvent des eaux perfides.
La langue est tristement célèbre pour un bon nombre de WAT et de WTF qui en ont fait l’objet de blagues pendant des années. Et, non, ECMA TC39 n’a pas résolu ces problèmes; tout ce qu’ils ont fait, c’est ajouté un nombre incalculable d’options récentes, faisant ainsi gonfler JavaScript dans un mastodonte du langage.
L’incarnation la plus récente, ES8.zero, a une spécification de langage de plus de 885 pages!
Comme si cela n’était pas suffisamment dangereux, l’utilisation par JavaScript de prototypes d’objets est une terrible solution pour faire de la programmation orientée objet (POO). La quasi-totalité de votre entreprise informatique a opté pour une POO basée sur les classes et pour une bonne cause.
La prédilection de JavaScript pour la programmation utile (FP) est un autre niveau difficile. De nombreux novices découvrent que la FP est difficile à grok. Pourquoi pensez-vous qu’aucune des langues courantes n’est utile? (Et, non, JavaScript n’est tout simplement pas un langage utile. C’est, au début, un langage procédural avec des fonctionnalités utiles et orientées objet.)
Combien de temps avez-vous mis pour apprendre JavaScript?
Vous pourrez apprendre les principes de base dans quelques semaines ou quelques mois.
Pour réaliser le degré minimal de compétence en programmation, il ne faut pas moins d’un an d’applications d’écriture suivantes. (En particulier si vous faites face à Angular et React.)
Pour réaliser une vraie compétence, il faut beaucoup plus de suivi, peut-être un certain nombre d’années.
Le problème est que JavaScript transporte beaucoup de bagages, des tonnes et des tonnes de «pièges» et de pièges qui peuvent vous conduire dans des ruelles sombres.
Il faut beaucoup de recherches pour connaître correctement JavaScript – chaque JavaScript connaissant vous le fera savoir.
Pensez-vous qu’il est possible d’apprendre le JavaScript en deux semaines?
Ça dépend.
Comme la plupart des disciplines techniques, le temps qu’il vous faudra pour être enseigné dépendra essentiellement de vos fondations. D’un point de vue purement linguistique, ce n’est vraiment pas trop difficile – en particulier avec tout un tas de commodités à la mode.
Vous travaillez déjà avec un autre langage dynamique? Vous découvrirez que les variations réelles entre JavaScript et ses parents dynamiques sont en grande partie dans la syntaxe. Il n’est pas trop difficile de traduire du JavaScript à partir de Python, Ruby, etc.
Avez-vous une expérience en programmation statique supplémentaire? Vous découvrirez peut-être que JavaScript vous offre beaucoup de liberté, mais au prix d’un peu de bonté de vérification statique.
Il est possible que vous souhaitiez envisager TypeScript.
Vous n’avez absolument aucune notion de programmation? De manière réaliste, vous passerez beaucoup plus de temps à connaître les primitives, les opérateurs, les conditions, les mouvements de gestion, les constructions d’informations, les algorithmes, etc.
Dois-je d’abord apprendre JavaScript?
Il est déterminé par la manière dont vous envisagez d’en faire usage. Cependant, il serait probablement préférable d’apprendre d’abord du HTML et du CSS à la suite de JavaScript est utilisé pour contrôler les objets dans les pages Internet (qui sont composées de HTML et CSS).



