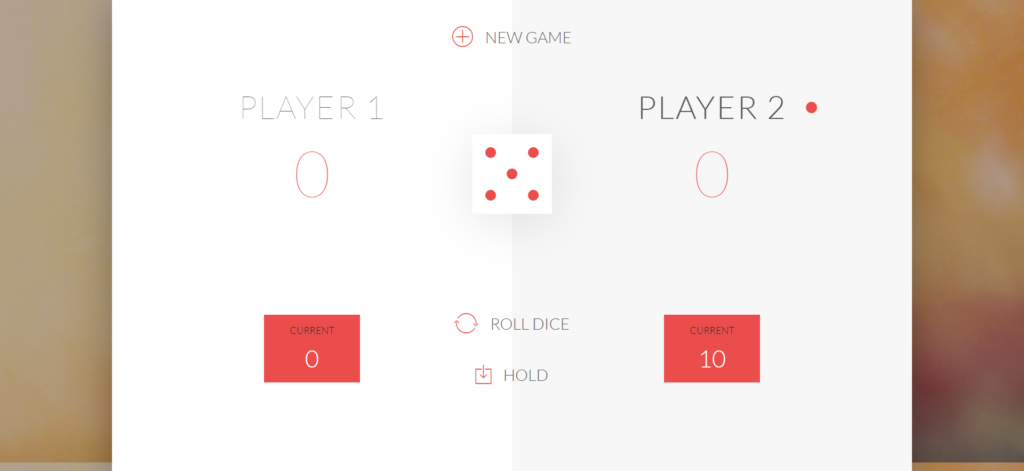
Un jeu basé sur le Web développé en utilisant HTML, CSS et JavaScript, le jeu de lancer de dés se joue entre deux joueurs où chaque joueur lance les mêmes dés un par un. Le jeu a une interface utilisateur extrêmement belle et attrayante car le CSS personnalisé est utilisé pour concevoir l’interface du jeu. De même, le tableau de bord du jeu Dice Roll dispose d’un système de score en direct qui signifie que le score est mis à jour instantanément lorsqu’ils obtiennent ou atteignent leurs points.
Aperçu des fonctionnalités du jeu
- Mode de jeu 1 VS 1
- Flux de score en direct
- Démarrer un nouveau bouton de jeu
- Bouton Hold / Pause pour mettre le jeu en pause si nécessaire
- Bouton de réinitialisation pour réinitialiser le jeu
- Interface utilisateur magnifiquement conçue
Aperçu des règles du jeu:
- Le jeu se compose de 2 joueurs, jouant en tours à chaque tour.
- Chaque joueur peut lancer ses dés autant de fois qu’il le souhaite.
- Chaque résultat obtenu après avoir lancé leurs dés sera ajouté à son score ROUND mais, si le joueur obtient un 1 dans ses dés, tout son score ROUND sera perdu.
- Ensuite, le joueur suivant aura son tour, le joueur peut choisir l’option «Hold», ce qui signifie que son score ROUND est ajouté à son score GLOBAL et sera ajouté à son tableau de bord.
- Après cela, c’est à nouveau le tour du joueur suivant et de même, le jeu se termine si l’un des joueurs entre deux atteint d’abord 100 points sur le tableau de bord GLOBAL.
Nouveau menu de jeu
Développé par Himanshu Singh, les règles du jeu sont simples, à la fois le joueur doit lancer les dés un par un à son tour. Le nombre qui vient sur les dés est le score que le joueur obtient. Par exemple, si les dés lancent et montrent le chiffre 6, le joueur obtient 6 scores et est ajouté à son tableau de bord. Le jeu se termine lorsque le score atteint sa limite, c’est-à-dire 40. Cela signifie que le joueur qui finit par atteindre le score de 40 en premier sera le gagnant et le jeu redémarre ensuite. Enfin, les joueurs peuvent facilement réinitialiser le jeu en cliquant sur le bouton de réinitialisation s’ils le souhaitent.
Technologies utilisées: JavaScript, HTML et CSS.
Étapes d’installation:
- Télécharger le fichier .zip
- Extraire les fichiers
- Ouvrez le fichier index.html à l’aide de n’importe quel navigateur (Google Chrome recommandé)
Étapes d’installation:
La première étape pour rn le projet est de télécharger WINrar ou 7Zip et d’extraire le fichier de projet .zip. Après l’extraction, copiez le dossier du projet dans votre dossier de destination. Une fois que vous avez terminé, ouvrez votre navigateur et tapez l’URL par exemple. nomdossier / index.html. Vous pouvez également ouvrir le projet en double-cliquant sur le fichier .html ou en ouvrant le fichier à l’aide de Google Chrome ou de tout autre navigateur.
TÉLÉCHARGER GRATUITEMENT le jeu Dice Roll en JavaScript avec code source