Naresh Idiga, consultant senior et fondateur Android
À propos de cette classe
La conception réactive est un élément important du développement d’applications. C’est une compétence importante que vous devez maîtriser. Ce cours construira votre base là-dessus.
Le cours vous fournira non seulement des bases théoriques, mais également une mise en œuvre pratique du Responsive Design dans une application Flutter. Tout d’abord, vous apprendrez les directives de conception réactive, les modèles basés sur la conception matérielle responsive de Google. Ensuite, vous apprendrez à mettre en œuvre ces directives et ces modèles dans une application Flutter. Une application entièrement réactive Flutter est démontrée qui fonctionne sur Android, iOS et Web. Vous pourrez télécharger le code source de cette application à la fin de ce cours. À la fin de ce cours, vous serez en mesure de créer une application réactive dans Flutter qui offre une excellente expérience utilisateur sur Android, iOS et Web.
Pour une application flottante multi-plateforme avec une base de code unique, l’interface utilisateur de l’application doit s’adapter à n’importe quelle taille d’écran et à n’importe quel appareil. En d’autres termes, il doit être réactif.
Voici les défis auxquels vous devrez faire face lors de la création d’une application réactive
Comment gérer l’interface utilisateur de votre application pour autant de tailles d’écran et d’appareils différents sur le marché?
Combien de mises en page implémenteriez-vous pour chaque écran d’application?
Et qu’est-ce qui changerait dans chacune de ces mises en page?
Est-ce compliqué et prend trop de temps pour renforcer la réactivité?
Dans ce cours, nous aborderons tous ces défis.
À la fin de ce cours, vous serez en mesure de créer une application réactive dans Flutter qui offre une excellente expérience utilisateur sur Android, iOS et Web.
à propos de l’auteur
Naresh Idiga est un consultant senior en développement Android, travaillant pour des clients basés à Londres et fondateur de Roboto Systems. Depuis plus de 14 ans, il travaille avec des clients de différentes tailles, des startups aux grandes entreprises comme Motorola et HTC. Il a plus de 10 ans d’expérience dans le développement d’applications mobiles uniquement.
Description du projet
Si vous êtes nouveau sur Flutter, veuillez consulter le document ci-joint «New To Flutter? .Pdf» pour commencer.
Exercice de projet d’application Places:
Suivez les directives de conception adaptative et les widgets flottants que nous avons appris dans nos vidéos. Créez vous-même l’application Google Adresses. Ce devrait être une application réactive qui fonctionne pour Android, iOS et Web.
1. Téléchargez le fichier Exercise_Resources.zip. Il contient les images et les classes de modèle avec des exemples de données que vous pouvez utiliser pour créer le projet d’affectation d’application de lieux.
2. Créez un nouveau projet Flutter en suivant les instructions ici:
https://flutter.dev/docs/get-started/install/macos#web-setup
Copiez les images et les classes de modèles dans votre nouveau projet et commencez à développer l’application.
3. Exigences du projet que vous devez construire.
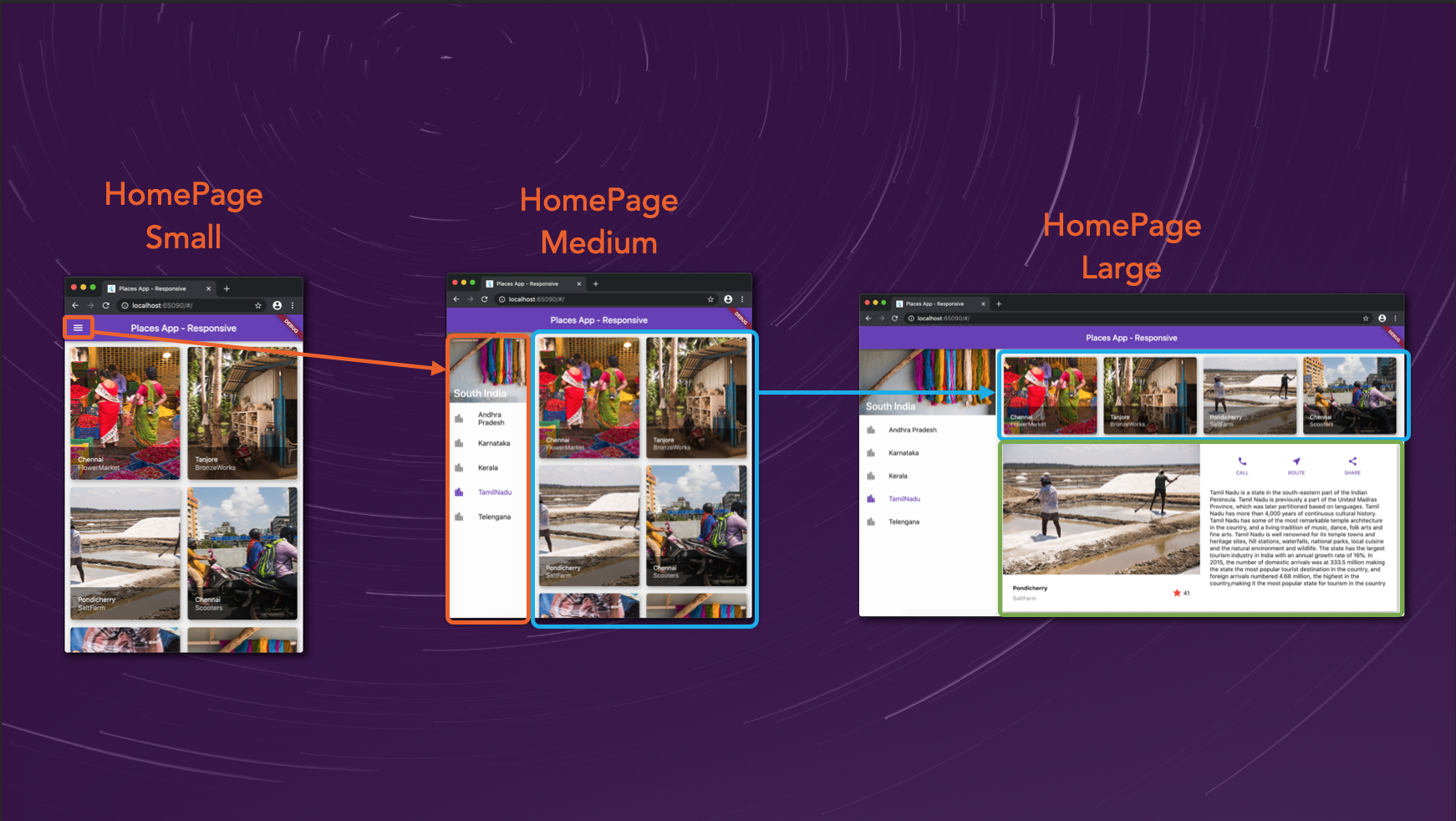
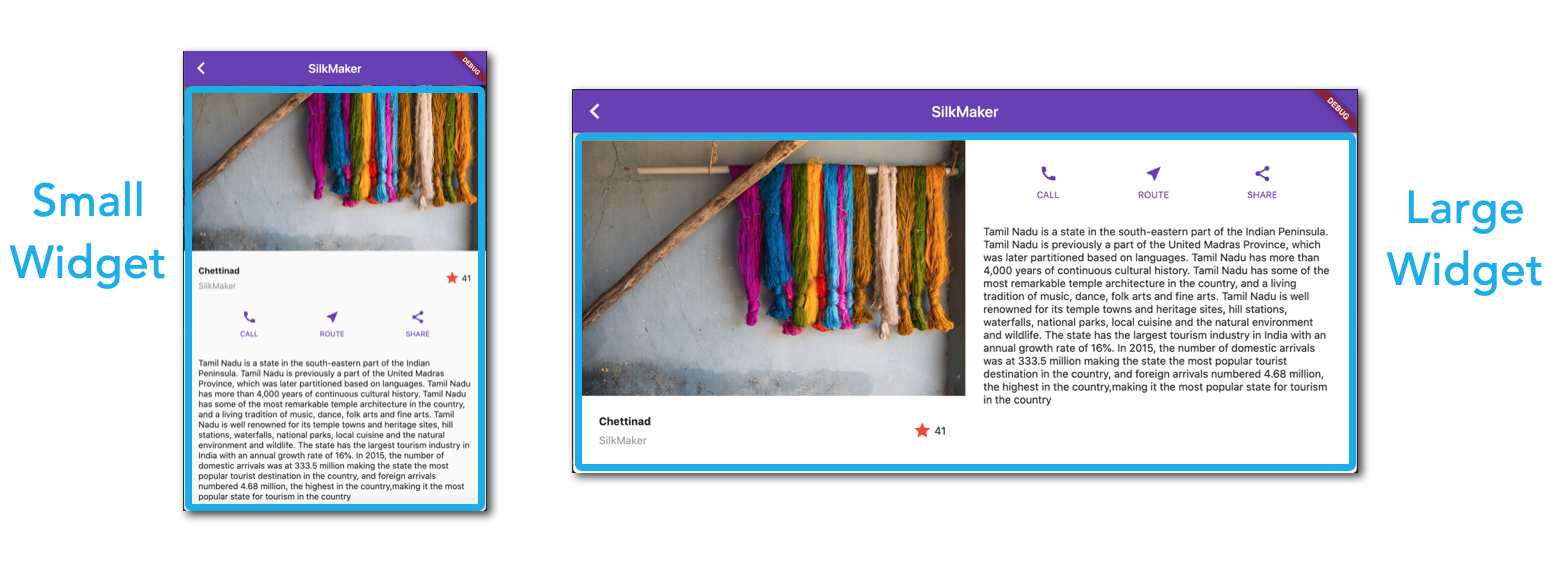
Créez la page d’accueil et la page de détails réactives comme indiqué dans les aperçus ci-dessous.
Exigences de la page d’accueil:
Exigences de la page de détail:
Code de la solution:
Une fois que vous avez développé l’application, vous pouvez télécharger le PlacesApp_Solution.zip qui a un code source complet et comparez-le avec votre solution.
Pour construire le projet à partir du code de solution téléchargé ci-dessus:
1. Décompressez le fichier. Ouvrez le terminal de ligne de commande. Accédez au répertoire «places_app_responsive» et exécutez la commande «flutter create».
Cela générera des fichiers pour chaque plate-forme et tous les autres fichiers nécessaires nécessaires à la construction. Le code réel de la solution se trouve dans le répertoire «lib».
2. Ouvrez / importez maintenant ce projet dans VS Code ou Android Studio. Accédez au répertoire ‘places_app_responsive -> lib’, cliquez avec le bouton droit sur le fichier ‘places_responsive_app.dart’ et exécutez-le. Choisissez l’émulateur Android / iOS ou Chrome comme cible. Vous devriez pouvoir voir l’application en cours d’exécution maintenant.
Enfin, partagez l’une de vos applications créées en suivant les instructions de ce cours.
Compétences dans cette classe:
• La technologie
• Développement web
• Développement mobile
• IOS
• Site Web adaptatif
• Développement d’applications
• Android
• Conception réactive
• Battement
Taille: 581MB